gulp实战技巧之gulp-rename实现文件重命名
阅: - 评:0 - 积分:0
摘要:
前面讲了压缩css和压缩js的教程,通常情况下我们会对压缩后的文件加一个.min的后缀。手动修改文件名的话就太麻烦了,所以我们仍然可以使用自动化构建工具来自动完成......
最近网站高产如母猪,主要是每天都用来写这个了,现在不写不知道以后啥时候还有空。趁现在能做,一次性全输出给各位看官。如若看官已post到技巧并且艺灵确实帮看官提高了工作效率,可以扫描文章末尾的二维码进行打赏哈。
一、知识点总结
在过去的一个星期里,艺灵已陆续分享了几篇关于gulp实战技巧的教程,这些都是项目中必不可少的!如果看官不记得前面讲了些啥,请看下面的表格数据。
| gulp版本 | 功能分类 | 相关文章 | 相关插件 |
|---|---|---|---|
| 如无特殊说明,本系列笔记教程中的gulp均是@3.9.1或@4.0.0版本 | 压缩css | gulp-clean-css+gulp-postcss等几款css压缩插件 | 1、gulp-cssnano (不推荐,坑多!) 2、gulp-postcss + cssnano 3、gulp-postcss + postcss-clean 4、gulp-clean-css |
| css @import | 1、gulp-import-css 2、gulp-cssimport 3、gulp-postcss + postcss-import 4、gulp-clean-css | ||
| 浏览器厂商前缀 | 1、gulp-postcss + autoprefixer 2、gulp-autoprefixer | ||
| 文件合并 | gulp-concat文件合并 | 1、gulp-concat (推荐,css、js都支持) 2、gulp-import-css (css,不推荐) 3、gulp-cssimport (css,不推荐) 4、gulp-postcss + postcss-import (css,不推荐) 5、gulp-clean-css (css,不推荐) | |
| 压缩js、“混淆”js | gulp-uglify压缩js | gulp-uglify(混淆仅指变量名) | |
| 复用js文件 | gulp-js-import | gulp-js-import(功能类似css @import) | |
| 编译ES6的箭头函数 | ES6模块化开发踩坑第二弹 | gulp-babel@7 + babel-core + babel-preset-env | |
| 浏览器支持import导入和export导出 | ES6模块化开发踩坑第二弹 | browserify + babelify + vinyl-source-stream | |
| ES6模块化开发踩坑第三弹 | webpack-stream + vinyl-named (vinyl-named是为了防止hash名) | ||
| 自动刷新浏览器 | gulp-webserver | gulp-webserver 无需其他插件辅助,直接能跑,但不支持php文件 | |
| gulp-connect | gulp-connect 无需其他插件辅助,直接能跑,但不支持php文件 gulp@4.0.0时需要使用gulp.series + gulp.parallel 来执行多任务,单任务无影响 | ||
| gulp-connect-php + browser-sync | gulp-connect-php + browser-sync browser-sync 本身就可以实现自动刷新; gulp-connect-php是为了支持php文件,单独使用不会刷新浏览器 | ||
| gulp-livereload 需要配合其他插件启用本地服务 |
真是不看不知道,一看吓一跳!原来我们已经学会这么多东西了,虽然目前仅仅只停留在css、js和浏览器上,但一个完整项目的核心模型已经出来了。而且艺灵可以保证:如果看官可以把上面的这些用到工作中,你的工作效率将至少已经提高了30%!
好了,不吹牛皮了,今天继续来一篇。
二、gulp-rename 文件重命名
2.1、引出插件
不知道各位看官看到.min时首先想到的是什么,反正艺灵想到的是:index.min.css、vue.min.js。说人话就是:这是一个压缩后的文件。为了区分压缩后和压缩前的文件,通常的作法就是把压缩后的文件加一个.min的字样。当然看官也可以自创哈,只要高兴就好。
既然.min是压缩文件的标识,那通过前面的教程,我们已经学会压缩css和压缩js了,可dist目录下的对应文件名怎么就没有出现.min呢???
是不是有点脑瓜疼了?
其实很简单!因为你没有设置输出目录的文件名为.min!而设置的话,就需要继续再安装一个插件了。下面有请gulp-rename闪亮登场!
2.2、插件地址
插件地址:www.npmjs.com/package/gulp-rename
不知道插件怎么用或者想查看更多用法,可以访问上面的链接。下面开始在本地搭建项目跑代码了。
2.3、项目环境搭建
在d盘demo-node目录下创建一个名为demo-gulp-rename的空文件夹作为我们本节课程的项目目录。然后在windows下打开cmd命令窗口,然后依次输入以下代码:
cd D:\demo-node\demo-gulp-rename
d:进入文件夹
npm install gulp@3.9.1 --save-dev在项目目录下安装gulp的版本号是3.9.1。
npm init创建项目描述文件package.json,一路回车
npm install gulp-rename --save-dev安装gulp-rename插件。
一波操作过后,我们的项目环境及需要使用的插件就都有了。如图:在cmd中安装gulp@3.9.1和gulp-rename插件
2.4、创建简单的html及js文件
要创建的文件如下:index.html、app/css/reset.css、app/css/main.css、app/js/config.js、app/js/main.js
下面开始配置gulpfile.js。
2.5、手动配置gulpfile.js
在项目根目录下新建一个gulpfile.js文件,内容如下:
glupfile.js
- /*gulp@3.9.1 + gulp-rename 实现文件重命名*/
- var gulp=require('gulp');
- var rename=require('gulp-rename');
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(rename({suffix:'.min'}))/*重命名,添加一个.min的后缀*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
2.6、cmd中运行看效果
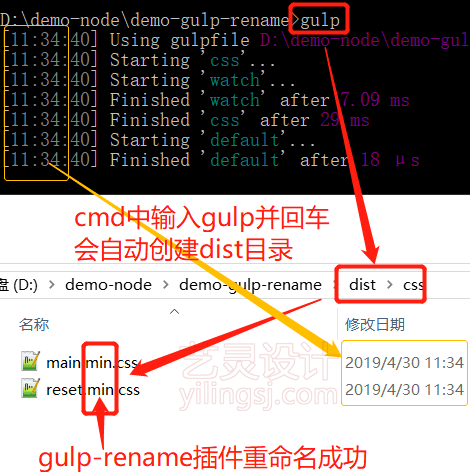
切换到cmd,然后在里面输入:gulp并回车。此时会自动生成dist目录,并且dist/css目录中的css已全部重命名成功。如图:cmd中输入gulp回车后gulp-rename重命名成功
怎么样,高大上的.min就已经出现在眼前了,再也不用手动重命名了。看到这里的看官有没有撒花的?
三、真正压缩
3.1、疑问:此时css的内容压缩了吗?
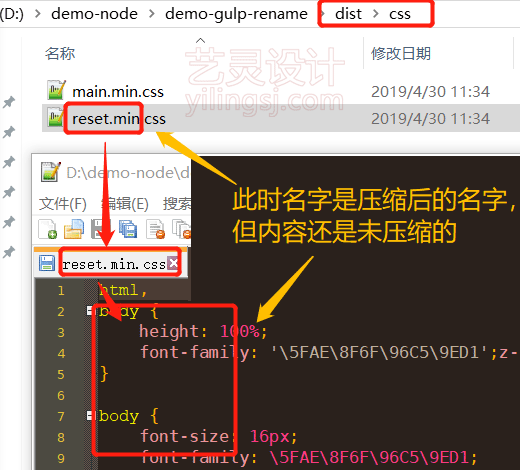
尽管我们现在得到了压缩过的文件名,但要是看里面内容的话就有点挂羊头卖狗肉的感觉,因为内容并没有压缩哦!不信你看。如图:此时.min文件名的css仍是未压缩的
知道为什么没有压缩吗?因为插件都各有各的功能,今天的这个gulp-rename仅仅只是一个换名功能,而换名也可以随便取!所以压缩css的话,还需要再装插件。直接拿之前文章提到过的gulp-clean-css开干!
3.2、安装 gulp-clean-css
继续切换到cmd窗口,然后输入:npm install gulp-clean-css --save-dev并回车,等待插件安装完成。
3.3、修改 gulpfile.js
用Sublime Text3等编辑器打开gulpfile.js,然后修改内容如下,注意黄色高亮的为新增内容。
glupfile.js
- /*gulp@3.9.1 + gulp-rename + gulp-clean-css 压缩并重命名文件*/
- var gulp=require('gulp');
- var rename=require('gulp-rename');
- var cleanCss=require('gulp-clean-css');/*压缩css*/
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(cleanCss())/*压缩css*/
- .pipe(rename({suffix:'.min'}))/*重命名,添加一个.min的后缀*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
3.4、cmd中运行看效果
切换到cmd,然后在里面输入:gulp并回车。再打开dist/css目录下的文件就会发现已经成功压缩了。如图:再次执行gulp时css已经成功压缩了
对于js而言,重命名的方法跟css是一样的,完全没有难度,这里就不赘述了。
四、本文总结
| 插件用法 | 说明 |
|---|---|
| rename({suffix:'.min'})) | 仅重命名功能,压缩代码需要配合其他插件 |
五、小试牛刀
分享了这么多笔记,从来没有给看官留过什么练手的机会,今天来给看官一个机会,请开始你的表演!
5.1、问题:如何实现压缩和未压缩的css文件都输出在dist目录中
看官可以下去练一下,下一篇文章会公布答案。
六、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1wzUTIjcLsZOYzcx0uLtHUg 提取码: mxw2
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-30/gulp-rename.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 gulp-rename gulp-clean-css 文件重命名 压缩css 压缩js .min
上一篇: gulp实战技巧之gulp-connect-php+browser-sync实现自动刷新浏览器 下一篇: gulp优化篇之gulp-cached只传递已修改文件减少编译时间