gulp优化篇之gulp-changed只传递已修改文件
阅: - 评:0 - 积分:0
摘要:
昨天我们讲了一个gulp-cached插件,使用后可以只传递更改的文件,节省编译时间。今天将继续分享一款拥有同样功能的插件gulp-changed......
有了上一篇文章→→gulp优化篇之gulp-cached的基础后,这篇就直接进入主题而不再介绍为什么需要使用插件优化项目了。
一、gulp-changed 只传递更改过的文件
1.1、插件地址
插件地址:www.npmjs.com/package/gulp-changed
1.2、项目环境搭建
在d盘demo-node目录下创建一个名为demo-gulp-changed的空文件夹作为我们本节课程的项目目录。然后在windows下打开cmd命令窗口,然后依次输入以下代码:
cd D:\demo-node\demo-gulp-changed
d:进入文件夹
npm install gulp@3.9.1 --save-dev在项目目录下安装gulp的版本号是3.9.1。
npm init创建项目描述文件package.json,一路回车
npm install gulp-changed --save-dev安装gulp-changed插件。
一波操作过后,我们的项目环境及需要使用的插件就都有了。如图:在cmd中安装gulp@3.9.1和gulp-changed插件
1.3、创建简单的html及js文件
要创建的文件如下:index.html、app/css/reset.css、app/css/main.css、app/js/config.js、app/js/main.js
下面开始配置gulpfile.js。
1.4、手动配置gulpfile.js
在项目根目录下新建一个gulpfile.js文件,内容如下:
glupfile.js
- /*gulp版本:3.9.1;
功能:gulp-changed 只传递更改过的文件,减少编译时间 */- var gulp=require('gulp');
- var changed=require('gulp-changed');
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(changed('./dist/css'))/*只向下传递修改的文件,避免全部传递*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
1.5、cmd中运行看效果
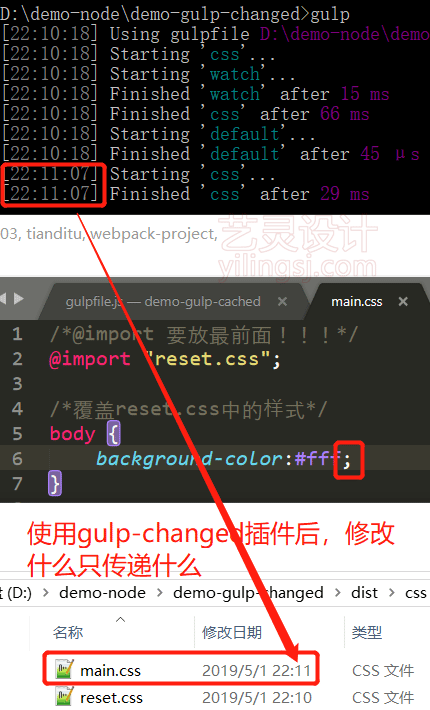
切换到cmd,然后在里面输入:gulp并回车。此时会自动生成dist目录及目录下的文件。然后我们只修改main.css这个文件,你会看到cmd中只向下传递了main.css,另一个reset.css的时间没有改变。如图:使用gulp-changed后修改什么只更新什么
二、使用gulp-concat合并时还会翻车吗?
看官快来猜猜看,会不会像gulp-cached一样翻车。
至于翻不翻车,瞎猜是没有用的,只有跑代码说了算!
2.1、安装 gulp-concat
直接在cmd中输入:npm install gulp-concat --save-dev回车即可。
2.2、修改 gulpfile.js
glupfile.js
- /*gulp版本:3.9.1;
疑问:gulp-concat + gulp-changed 会翻车吗? */- var gulp=require('gulp');
- var changed=require('gulp-changed');/*只传递更改过的文件,减少编译时间*/
- var concat=require('gulp-concat');/*文件合并*/
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(changed('./dist/css'))/*只向下传递修改的文件,避免全部传递*/
- .pipe(concat('all.css'))/*合并css*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
2.3、cmd中运行看效果
切换到cmd,然后在里面输入:gulp并回车。dist/css/all.css如期生成,打开all.css可以看到已成功合并了reset.css和main.css这两个文件。接下来修改下css看下会怎么样吧!在修改main.css并保存后,all.css已经重新被生成好了,然后放编辑器中看下里面内容吧。如图:gulp-change+gulp-concat优化后合并css没有翻车 (点击下图可播放视频哦~)
没有翻车!没有翻车!耶!!!
确实没有翻车,但艺灵不习惯。既然现在没有翻车,那么我们就创造条件让它翻车吧!
三、文件重命名后翻了车?
前面我们提到过:最后打包的项目需要用压缩css技术来减少文件体积,那我们也自然少不了会用到文件重命名插件了。文件重命名对的是gulp-rename这款插件,详细用法请访问→→gulp实战技巧之gulp-rename实现文件重命名,下面只简写核心。
3.1、安装文件重命名插件 gulp-rename
直接在cmd中输入:npm install gulp-rename --save-dev回车即可。
3.2、修改 gulpfile.js
glupfile.js
- /*gulp版本:3.9.1;
疑问:文件重命名后就翻车了? */- var gulp=require('gulp');
- var changed=require('gulp-changed');/*只传递更改过的文件,减少编译时间*/
- var rename=require('gulp-rename');/*文件重命名*/
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(changed('./dist/css'))/*只向下传递修改的文件,避免全部传递*/
- .pipe(rename({suffix:'.min'}))/*给文件名添加.min后缀*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
3.3、cmd中运行看效果
切换到cmd,然后在里面输入:gulp并回车。然后再修改dist/css/main.css并保存后的效果如下图。如图:只修改了main.css结果却所有文件都全部更新了
你会发现dist/css/下的文件全部重新生成了!初次时间是10:21:17,修改后两个文件的时间全都变成了10:22:10。怎么样,成功翻车了吧!
是不是有点不敢相信这个事实???
在最先开始的时候,艺灵也没有注意这个问题,想当然的以为一切正常。直到后来发现每次修改css后时间变慢了,这才有所怀疑,一看文件夹,全部重新生成了,这能不慢嘛!
3.4、难道不能同时使用吗?
那是不是说:文件重命名跟gulp-changed不能同时使用呢?
答案是否定的,还是上面的代码,我们不做修改,仅修改下位置即可扭转翻车!听起来是不是有点神奇?
3.5、解决方案:将文件重命名提前
把文件重命名这一行代码提到changed前面一行即可。
glupfile.js
- /*gulp版本:3.9.1;
解决方案:先rename后change */- var gulp=require('gulp');
- var changed=require('gulp-changed');/*只传递更改过的文件,减少编译时间*/
- var rename=require('gulp-rename');/*文件重命名*/
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(rename({suffix:'.min'}))/*给文件名添加.min后缀 。Bug:如果rename在changed后面就会全部更新文件!*/
- .pipe(changed('./dist/css'))/*只向下传递修改的文件,避免全部传递*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
再次运行gulp并修改main.css后会如预期一样。好了,终于不再翻车了,心情美美哒!很多时候,项目是没有Bug的,而出现bug多跟需求有关。需求增多,用到的东西就多了,一不小心就翻车了,捂哭脸......
既然没有翻车了,那索性把css真正的压缩一下吧!
3.6、安装压缩css插件 gulp-clean-css
直接在cmd中输入:npm install gulp-clean-css --save-dev回车即可。然后继续在gulpfile.js中新增代码,黄色高亮的表示新增。
glupfile.js
- /*gulp版本:3.9.1;
功能:压缩css完整版 */- var gulp=require('gulp');
- var changed=require('gulp-changed');/*只传递更改过的文件,减少编译时间*/
- var rename=require('gulp-rename');/*文件重命名*/
- var cleanCss=require('gulp-clean-css');/*压缩css*/
- /*css任务*/
- gulp.task('css',function(){
- return gulp.src('./app/css/*.css')
- .pipe(rename({suffix:'.min'}))/*给文件名添加.min后缀 。Bug:如果rename在changed后面就会全部更新文件!*/
- .pipe(changed('./dist/css'))/*只向下传递修改的文件,避免全部传递*/
- .pipe(cleanCss())/*压缩css*/
- .pipe(gulp.dest('./dist/css'))/*输出目录*/
- });
- /*watch监听,不需要在cmd中重复执行gulp xxx*/
- gulp.task('watch',function(){
- gulp.watch('./app/css/*.css',['css']);/*css有修改时监听*/
- });
- /*默认任务,启动后会执行一次*/
- gulp.task('default',['css','watch']);
修改完即可愉快的跑命令了,此处不再演示,完整项目参见源码包。
四、本文总结
| 只传递更改过的文件 | 合并文件 | 是否会翻车 | |
|---|---|---|---|
| 插件 | gulp-changed | gulp-concat | 不会,但gulp-cached这个插件会 |
| 使用方法 | gulp-changed('与输出目录同名') | concat('all.css') | - |
| 文件重命名 | 优化操作 | 压缩css | 是否会翻车 | |
|---|---|---|---|---|
| 插件 | gulp-rename | gulp-changed | gulp-clean-css | 看写法,若rename在changed后则会翻车! |
| 使用方法 | rename({suffix:'.min'}) | gulp-changed('与输出目录同名') | cleanCss() | - |
目前我们已经掌握了两种gulp优化的方法,看官会选择哪种?反正艺灵用的是gulp-changed。根据npm上的下载量来持,gulp-changed确实略高于gulp-cached。如图:只修改了main.css结果却所有文件都全部更新了
五、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1kIw7eE_H3aahQ-nqJr7D2w 提取码: vqwn 哦
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-05-02/gulp-changed.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 gulp-changed gulp-rename gulp-clean-css 文件重命名 压缩css bug
上一篇: gulp优化篇之gulp-cached只传递已修改文件减少编译时间 下一篇: 一篇文章带你解读传统网页开发和gulp+webpack自动化构建工具开发的优劣