@vue/cli3项目开发之优化前端一键自动部署代码到服务器插件,支持上传到git仓库和备份解压
摘要:公司项目越来越多,需求也在不断变化,自己写的前端一键部署脚本也在不断的健壮更新中。为了避免明文密码泄露,我使用了密码文件的方案;为了防止服务器上文件误删除,我新增了可删除目录配置项;为了实现正式环境代码上传到另一个git仓库中,我又......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-06-26 - 阅:753 - 积分:0
@vue/cli3项目开发之前端一键自动部署代码到服务器并播放随机音乐以便提醒
摘要:上次的一键打包代码并部署到服务器工具在实践过程中确实帮助艺灵节省了很多不必要的时间,但在用户体验上还有待改进。于是,艺灵先是使用了彩色日志,在视觉上做了改善。但后来工作起来还是容易忘记啥时候上传完毕,于是又在听觉上添加了自动......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2021-09-21 - 阅:401 - 积分:0
@vue/cli3项目开发之记一次手动配置前端一键自动部署代码到服务器上的经历
摘要:@vue/cli3脚手架的出现,大大提高了前端的开发效率。但每次打包后通过WinSCP等工具手动上传代码到服务器上也挺浪费时间的,在网上也有一些相关的自动化部署插件,比如:deploy-cli-service。一般插件都是支持密码上传,今天我们来手写一个使用......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2021-06-05 - 阅:842 - 积分:0
@vue/cli3+typescript项目实战之二级导航菜单的实现及潜在的坑
摘要:这篇我们以实现给二级导航添加激活样式为主。通过mouseenter和mouseleave的组合使用,来实现鼠标滑过和离开时显示和隐藏子菜单的效果。通过多个添加click事件来监听用户点击操作,然后遍历整个数组并给当前对象添加checked=true属性来实......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-08-02 - 阅:587 - 积分:0
@vue/cli3+typescript项目实战之给无限级嵌套的导航添加激活样式(上)
摘要:由于无限级嵌套导航比较复杂,所以打算分三篇来写。这一篇主要先实现一级导航菜单,然后优化代码,最后通过路由前置守卫实现动态修改路由对应页面的标题title............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-07-19 - 阅:378 - 积分:0
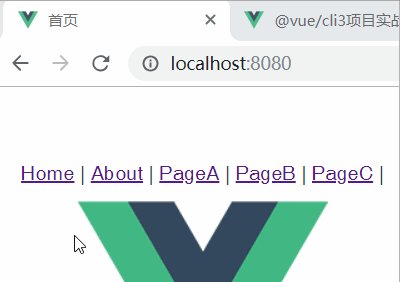
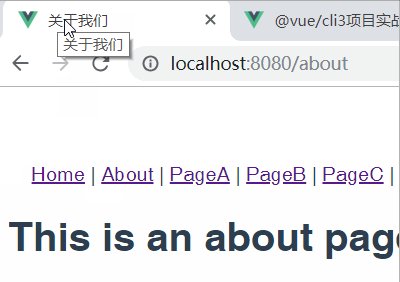
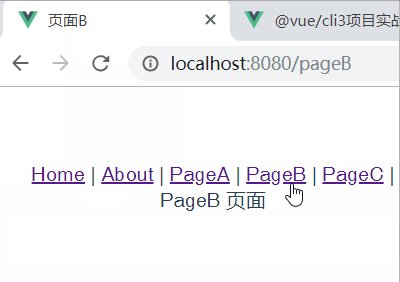
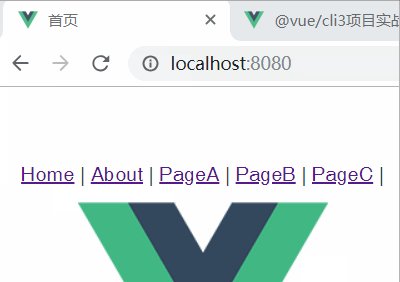
@vue/cli3项目实战之后端返回动态路由后前端使用router.addRoutes无效?
摘要:之前在开发@vue/cli3项目时遇到一个动态导航的需求,部分导航菜单由后端返回。正常情况下,我们的导航对应的路由都是写死的,存放在router文件夹中。这回要动态的,不太好办呀!经过一番搜索和踩坑,axios请求后端获取数据,然后循环遍历数组生成符......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-07-15 - 阅:1528 - 积分:0


![[源码]前端一键自动部署代码+彩色日志+播放音乐 [源码]前端一键自动部署代码+彩色日志+播放音乐](https://img.alicdn.com/imgextra/i2/759415648/O1CN01fcIWhH1rapgfupuUG_!!759415648.png)
![[源码]前端一键自动部署代码到服务器插件.zip [源码]前端一键自动部署代码到服务器插件.zip](https://img.alicdn.com/imgextra/i3/759415648/O1CN01b7EZkQ1rapf9gig5P_!!759415648.png)