百叶窗+弹幕特效
该特效还是widget的一个变身,官方只提供了4种动画效果,艺灵又新研究了两种效果。现在看到的效果就是新研究的,除此之外还添加了弹幕,喜欢的话就收藏下吧!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2016-11-01 - 阅:791 - 积分:0
开关门工具
前面有开关灯特效,现在又有了开关门特效。一字之差,效果也是截然不同的!开关门最终效果就像打开一样,亦可以想象成拉开帷幕...........
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2015-06-14 - 阅:1982 - 积分:0
视差滚动轮播特效生成器【增强版】
1.拥有单重轮播没有的视差滚动效果;
2.独创“交错滚动”特效选项;可以进行反方向轮播......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-04 - 阅:0 - 积分:10
视差滚动轮播特效生成器
视差滚动轮播,模拟视差滚动特效而制作的轮播,配上唯美的图片后,视觉效果上会更加惊艳!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-09-22 - 阅:0 - 积分:0
淘宝聚光轮播特效代码生成器
聚光轮播的特点就是在全屏的基础上将视觉聚集在一个区域内,通过两侧与中间的反差来提高视觉注意度。看官可自由控制目标列表的效果,例如:数字、圆点、方块、长条、缩略图等多种组合效果......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-09-03 - 阅:1411 - 积分:0
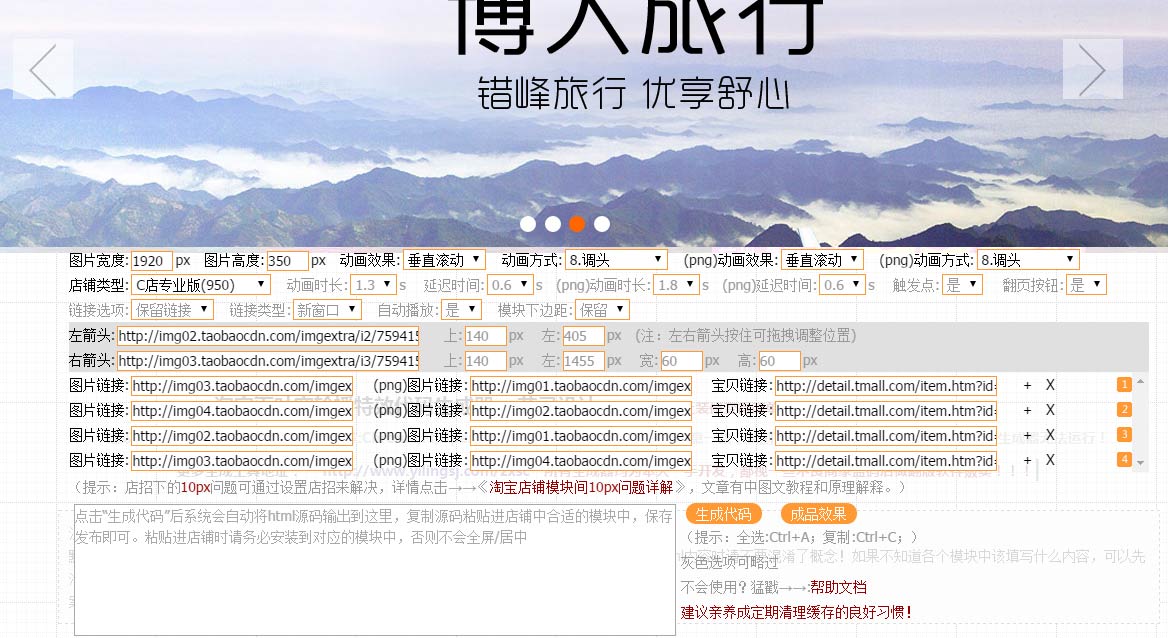
淘宝自定义css全屏轮播特效代码生成器使用说明
第三款店铺装修神器《淘宝自定义css全屏轮播特效代码生成器》已经制成。功能十分强大:宽度决定全屏,990,750,1920完美变身;设置选项之多且精细秒杀任何一款装修软件;自带破解css限制功能+自带三种目标列表特效+4种箭头特效是此神器最大的特色!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-08-06 - 阅:3007 - 积分:0
淘宝店铺轮播特效之easing中几个不为人知的属性
官方提供的轮播中未提及的一些特效值。如:elasticOut;elasticIn;elasticBack;等。文章中有一个模拟淘宝环境页面,内部有8种值的对比效果图。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2013-12-14 - 阅:332 - 积分:10
淘宝店铺装修之多屏轮播特效
类似百味窗特效。原理也很简单,就是组合使用同一轮播特效,通过调整速度与时间来实现我们想要的效果。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2013-12-13 - 阅:313 - 积分:5
分享马尔杜克家3D立体感导航特效源码
本屌丝前些日子在京东论坛里面发的帖子《全屏banner居中(箭头+圆点+内容居中)》在昨天翻时竟然被加精,本屌丝深感万分荣幸,于是决定分享本店(马尔杜克旗舰店)的狂拽炫酷屌炸天的3D立体感导航特效分享给大家。店铺预览地址......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2013-10-17 - 阅:5825 - 积分:0





![[淘宝特效]狂拽炫酷屌炸天3D立体感导航.zip [淘宝特效]狂拽炫酷屌炸天3D立体感导航.zip](/d/file/css3/2013-10-17/马尔杜克家3D立体感导航截图.jpg)

