gulp实战技巧之gulp-clean-css+gulp-postcss等几款css压缩插件
阅: - 评:0 - 积分:0
摘要:
本文会总结自己在以往项目中使用的几款css压缩和添加浏览器厂商前缀相关的插件以及遇到的坑。插件列表如下:gulp-postcss+cssnano、gulp-postcss+postcss-clean、gulp-postcss+postcss-import、gulp-postcss+autoprefixer、gulp-clean-css、gulp-autoprefixer、gulp-cssnano、gulp-import-css、gulp-cssimport等......
友情提示:文章篇幅过长,核心总结在文章末尾。
一、起因
1年前的时候艺灵才开始正式使用gulp,不得不说用的太晚了,好在现在已经用上了,在工作上大大提升了效率,在此感谢@政政的推荐。所以呢,好东西就要分享出来嘛!而本文也是回忆自己在使用过程中,遇到的一些坑。写下来是方便日后巩固和给新人一点提醒,避免入坑!目前本站写的gulp教程并不多,但后面会把自己的经验都分享出来。
二、常用的几款css压缩插件
在刚开始的时候,用什么东西都是在网上搜索,然后跟着别人的文章安装插件跑代码。但是你会发现,大多文章都是重复的,也就是copy别人的文章,对于潜在的坑也不会告诉你!很多文章复制就算了,关键是还不完整!!!所以呢,艺灵我会把自己目前已经用到过的几款css压缩插件及简单demo源码分享出来并做些对比,就是为了让看官发现不同的坑!但文章仅代表个人观点,如有错误还请指教,谢谢!下面开始今天的表演。
2.1.1、gulp-cssnano在某种情况下压缩的bug
插件地址:www.npmjs.com/package/gulp-cssnano
该插件目前本周下载量为4.5万,在过去一年,平均每周下载量没有越过7万。
进去后按照页面的例子敲代码就行了。我们之所以要压缩css是因为可以减少文件体积、提升网页加载速度。当然还有些代码洁癖症患者.....
那这个gulp-cssnano有什么坑呢?且听我慢慢道来。
有次做项目的时候,客户发现页面上字体不对,当时我用的是微软雅黑。考虑到中文易出现乱码的情况,于是我就改写成了font-family:'\5FAE\8F6F\96C5\9ED1'
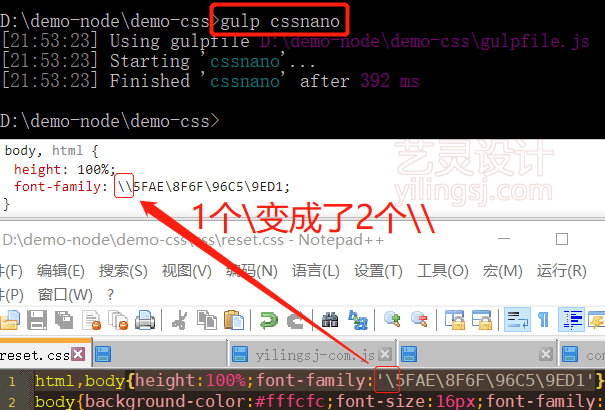
谁知道在经过gulp-cssnano压缩后竟然翻了车!如图:gulp-cssnano在某种情况下会将反斜杠替换成双反斜杠
看到没有,在压缩后,原来的一个反斜杠变成了两个,所以页面上无法识别,就导致字体出现了问题。不知道是不是有参数可以控制,但在网上搜索后并没有找到相关文章,只找到了一篇替代方案:postcss压缩 postcss-clean替换cssnano
艺灵还发现,如果在设置字体的时候不用'或",压缩后是正常的。什么意思呢?就是像这样:font-family:\5FAE\8F6F\96C5\9ED1
在压缩后一切正常。无图无真相,上图:设置字体时不用引号的话,压缩后是正常的
2.1.2、gulp-cssnano会自动调整z-index的值
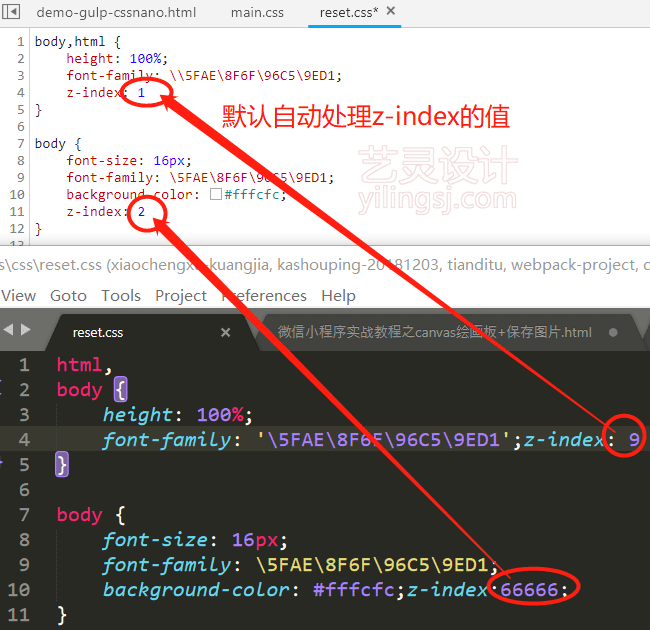
对于这个问题,也是个坑!什么意思呢,正常情况下我们写的深度属性:z-index:9是自定义的,想写多大写多大,用这个可以来控制元素的层级。但是,经过gulp-cssnano处理后就翻车了!不管你写多大,全部从1开始排序!如图:gulp-cssnano会自动调整z-index的值
针对上面的情况,解决方法是:添加一个zindex: false参数。即:cssnano({zindex:false});
2.1.3、gulp-cssnano会按英文字母排列顺序重命名动画名称
怎么解释呢?比如我现在自定义了一个名叫:scaleOut的动画名,调用的话就直接:animation: scaleOut 1s ease-in both,没毛病对吧。但是!经过gulp-cssnano处理后就翻车了!!!不管你之前叫张三还是李四,现在全部变成了英文字母排序!如图:gulp-cssnano会按英文字母排列顺序重命名动画名称
怎么样,惊呆了吗?
要想解决也简单,还是添加参数。即:cssnano({reduceIdents: false});。来看下此时gulpfile.js中的代码是什么样的吧。
glupfile.js
- var gulp=require('gulp');
- var gulpCssnano=require('gulp-cssnano');
- gulp.task('cssnano',function(){
- return gulp.src('./css/*.css')
- .pipe(gulpCssnano({
reduceIdents: false,/*防止转换动画名字*/zindex: false/*防止z-index被转换掉*/- }))
- .pipe(gulp.dest('./dist'));
- });
不知道此时看官心里怎么想的,反正这事儿还没有玩!
2.1.4、gulp-cssnano不会处理css中的@import
再来说个小需求吧。
因为艺灵我平时写网页时基本会用到以下几个css样式表,她们分别是:reset.css、sprite.css、iconfont.css,我又不想把他们全部写到html页面中但我还想让他们的样式成功被引用。所以呢,我需要在css文件中引用她们。
对于刚刚这个需求,有很多种解,包括不局限于:
方法一:html页面的头部和尾部做成单独的模板文件,然在页面中用类似php中的include方法进行引入。(此方法在后面的教程中会提及,此处不详解。)
方法二:在gulpfile.js配置文件中使用gulp-concat对css文件进行合并,当然了,js文件也是可以的哦。
方法三:就是本文要说的,在主css文件中使用@import来灵活引入需要使用的相关css样式文件。
方法四:依旧是在gulpfile.js进行合并,可以使用webpack相关插件包来完成。
方法五:艺灵我暂时能力有限,只知道以上四种,其他的没有折腾,所以此处无法告知......
怎么样?一题多解,每种方法都有各自的优点,具体选择哪种看看官的需求。
既然我已经点名要用@import了,那我们就继续入坑吧!
在源码包的css文件夹中,艺灵提供了两个css文件。分别是:reset.css和main.css
继续延续前几篇有关ES6模块化开发中的坑系列套路,main.css是入口文件,所以我们可以在main.css中添加一行代码来引入另一个文件。这行代码就是:@import "reset.css";
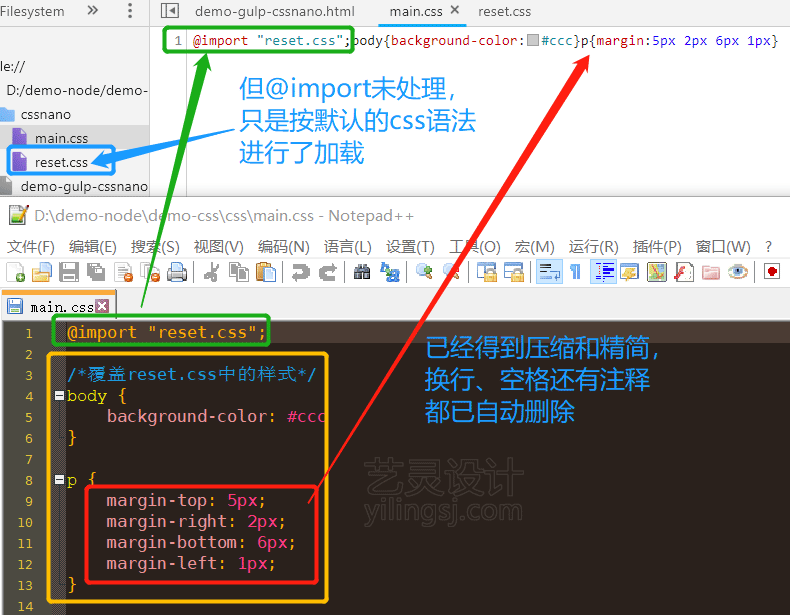
没毛病对吧,下面开始在cmd中输入gulp cssnano并回车跑命令吧。完事后我们打开demo-gulp-cssnano.html页面,至于有没有成功引入,源码会告诉我们答案。审查页面后可以看到已经翻车了!如图:在gulp-cssnano中使用@import时会忽略对其操作
可以看到上面的@import并没有得到转换,但由于@import在低版本IE浏览器中存在兼容问题,所以我就又换了一款插件。
别问我是怎么知道以上问题的,我现在只想静静!感觉没有爱了,我就想安安静静的压缩一下代码。结果各种坑,我能知道还要修改参数么?为什么非要设置参数呢?感觉z-index和@keyframes动画名这两个完全没有必要被处理啊!......
关于上述bug的demo,可在文章末尾的资源中查找。下载后想复现的话,在cmd中输入:gulp cssnano命令即可。
2.2、gulp-import-css只解决了@import的问题
插件地址:www.npmjs.com/package/gulp-import-css该插件在本周目前的下载量快破1千了。
由于上面的@import并没有被转换,所以我当时又在网上找到了这款插件。现在来看,gulp-import-css这款插件可以放弃使用了。但这里为了讲实例,还是再安装下吧。
打开上面的插件地址后,里面有对应的教程,我们修改gulpfile.js后在cmd中输入:gulp import-css即可。需要注意一点:如果使用gulp-import-css,那么@import的正确用法是:@import url('xxx.css'),否则无效果。然后打开demo-gulp-import-css.html页面看效果吧。如图:gulp-import-css只解决了@import的问题但不会压缩css
从图中可以看到@import已经把reset.css里面的代码复制到了main.css中,已经实际了2.1.1提到的需求。但是,现在的css代码没有压缩啊!所以,这款插件并不是最好的选择。
2.3、gulp-cssimport同样只解决了@import的问题
插件地址:www.npmjs.com/package/gulp-cssimport
该插件在本周目前的下载量是2千多
这个gulp-cssimport同上面的gulp-import-css一样,只能解决@import的问题,但不同的是:gulp-cssimport对@import 'xxx.css'和@import url('xxx.css')这两种写法都支持。如图:gulp-cssimport同样只解决了@import的问题,但支持@import 'xxx.css'和@import url('xxx.css')两种写法
2.4、gulp-postcss相关插件
可能会有很多看官在网上搜索到有关gulp-postcss的教程,然后就安装了这个插件。gulp-postcss插件地址:www.npmjs.com/package/gulp-postcss
需要注意这个gulp-postcss需要配合其他插件一起使用,否则直接运行后会提示: No PostCSS Config found in:的错误。如图:
2.4.1、gulp-postcss + cssnano
虽然是要配置其他插件,但也不是什么插件都可以的!比如前面说的:gulp-cssnano就不可以,但cssnano是可以的。注意这两个的区别!然后我们再来装一个postcss-import。目的也是为了处理@import语法的。postcss-import插件地址:www.npmjs.com/package/postcss-import
好了,下面来配置下参数吧!
glupfile.js
- var gulp=require('gulp');
- var postcss=require('gulp-postcss');
var cssnano=require('cssnano');/*压缩css*/var postcssImport=require('postcss-import');/*处理css中的@import*/- gulp.task('postcss',function(){
- var plugins=[
postcssImport(),/*处理css中的@import*/cssnano()/*压缩css,此处是gcssnano,非gulp-cssnano!*/- ];
- return gulp.src('./css/*.css')
- .pipe(postcss(
plugins))- .pipe(gulp.dest('./gulp-postcss'))
- });
在cmd中运行gulp postcss后打开demo-gulp-postcss.html即可看到效果。需要说明一下:经cssnano压缩后并不会出现像gulp-cssnano中因'或"引起的字体错误问题。同时z-index的值也不会被改变;@keyframes动画名也不会被改变。如图:
2.4.2、gulp-postcss + postcss-clean + postcss-import
这里为了压缩css,除了可以使用gulp-postcss + cssnano外,还可以用gulp-postcss + postcss-clean。
glupfile.js
- var gulp=require('gulp');
- var postcss=require('gulp-postcss');
var postcssClean=require('postcss-clean');/*压缩css*/- var postcssImport=require('postcss-import');/*处理css中的@import*/
- gulp.task('postcssclean',function(){
- var plugins=[
- postcssImport(),/*处理css中的@import*/
postcssClean()/*压缩css*/- ];
- return gulp.src('./css/*.css')
- .pipe(postcss(plugins))
- .pipe(gulp.dest('./postcss-clean'))
- });
然后在cmd中输入:gulp postcssclean并回车,然后打开对应的demo-postcss-clean.html页面可看到效果。
2.4.3、autoprefixer浏览器前缀插件
autoprefixer也是一款常用的插件,插件地址:www.npmjs.com/package/autoprefixer,听名字就应该知道有什么用途了。像我们前面写的:@keyframes scaleOut{}这个动画名,正常情况下还需要考虑其他浏览器的情况。如果我们手动书写的话得复制几份然后进行修改,有点浪费时间了。这事儿可以交给我们的autoprefixer,我们只需要写一份正常的代码即可。上代码!
修改glupfile.js增加autoprefixer
- var gulp=require('gulp');
- var postcss=require('gulp-postcss');
- var cssnano=require('cssnano');/*压缩css*/
- var postcssImport=require('postcss-import');/*处理css中的@import*/
var autoprefixer = require('autoprefixer');/*浏览器前缀*/- gulp.task('postcss',function(){
- var plugins=[
- postcssImport(),/*处理css中的@import*/
- cssnano(),/*压缩css,此处是gcssnano,非gulp-cssnano!*/
autoprefixer()/*添加浏览器前缀*/- ];
- return gulp.src('./css/*.css')
- .pipe(postcss(plugins))
- .pipe(gulp.dest('./gulp-postcss'))
- });
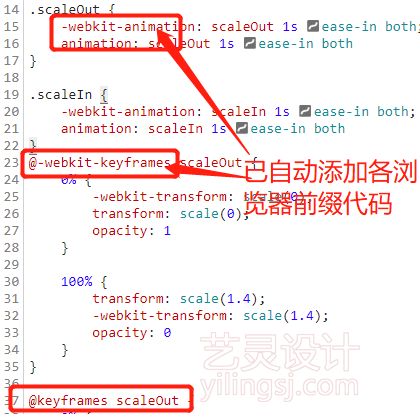
运行后的效果也是如预期一样。如图:autoprefixer会自动添加对应的浏览器前缀
如果需要配置一些参数,可以访问下面的链接:www.npmjs.com/package/autoprefixer#options。
2.5、gulp-clean-css
插件地址:www.npmjs.com/package/gulp-clean-css
该插件在本周目前的下载量是12万7千多。
这同样是一款跟css压缩有关的插件,访问上面的文档地址后,按照文档中的例子,我们可以在本地跑一下代码。在cmd中输入:gulp cleancss并回车,然后打开demo-gulp-clean-css.html,同样可以看到预期效果。来张截图:
2.5.1、gulp-autoprefixer自动处理浏览器前缀
此时我们如期的解决了css压缩的问题,如果我们想给css代码添加各大浏览器厂商前缀的话,还是得另安装插件--gulp-autoprefixer,插件地址:www.npmjs.com/package/gulp-autoprefixer,安装后我们修改下gulpfile.js中的代码。
修改glupfile.js增加autoprefixer
- var gulp=require('gulp');
- var postcss=require('gulp-postcss');
var gulpAutoprefixer = require('gulp-autoprefixer');/*处理浏览器厂商前缀*/- gulp.task('cleancss',function(){
- return gulp.src('./css/*.css')
- .pipe(cleanCss())/*压缩css*/
.pipe(gulpAutoprefixer())/*处理浏览器厂商前缀*/- .pipe(gulp.dest('./gulp-clean-css'))
- });
好了,再次运行gulp cleancss后可以看到我们的main.css中已经自动添加好了浏览器前缀代码。如图:gulp-autoprefixer已为我们添加了相应的浏览器前缀代码
三、总结
上面提到的这些插件是艺灵之前用过的,选用什么插件,根据项目需求来定。从上面的对比可以看出,最后两种是比较好的方案。无论是从下载量还是从功能上,都选超其他插件。即:gulp-postcss和gulp-clean-css。只不过gulp-postcss本身不对css做处理,需要组合其他插件来实现不同的需求。这样一来,使用范围及功能就更广了。看官可以根据自己的项目情景来选择合适的插件,本文仅作参考。
| css压缩 | css @import | 浏览器厂商前缀 | |
|---|---|---|---|
| 方案一 | gulp-postcss + cssnano | gulp-postcss + postcss-import | gulp-postcss + autoprefixer |
| 方案二 | gulp-postcss + postcss-clean | ||
| 方案三 | gulp-clean-css | gulp-autoprefixer | |
顺便再提一点:如果css中使用了@import,请尽量放顶部,放其他位置不一定能成功渲染。
先这样吧,文章太长,废话太多,下篇写简短点。
四、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接:pan.baidu.com/s/17Uztb-q4sJxacNebaAHB7Q 提取码: i95f
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-24/gulp-clean-css.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 gulp压缩css 自动化构建 gulp-postcss cssnano postcss-clean gulp-clean-css postcss