gulp实战技巧之gulp-webserver自动刷新浏览器
阅: - 评:0 - 积分:0
摘要:
在传统的网页开发中,我们修改了css或js或页面代码并保存后,要想看到最新效果就需要切换到浏览器并手动刷新页面。刷新会占用我们大量的开发时间,所以我们需要一款高效的自动化刷新工具。而使用gulp-webserver就可以解决自动刷新的问题......
前面写的几篇关于gulp教程的文章都比较散,每篇文章都是一个小方面。到目前为止,即使把她们都连起来也不能够为我们提供更好的工作环境。但是,当把接下来的2~3篇文章阅读完后,你的工作效率至少会提高30%!咱们不耍嘴皮了,开始干活!
一、普通的网页开发模式为何效率低下?
先不说压缩css和压缩js的事情,我们就来回顾下以往在写页面时要经过哪些步骤吧。
1.1、必不可少的步骤
1、创建(html、css、js)--2、修改(html、css、js)--3、保存--4、切换到浏览器手动刷新--2、继续修改(html、css、js)--3、保存--4、手动刷新
如此循环往复的操作会占用我们大量的开发时间。而这只是一个理想状态,因为我们还要考虑到静态文件和页面的缓存!注意这个缓存是一个超级在坑!!!至于有多坑,看官肯定有过亲身体会,这里就不瞎叭叭了。
可以发现,2、3、4是一套会循环上百乃至千遍的步骤,那可以不可以优化下呢?
2、gulp-webserver 自动刷新网页提高工作效率
答案是可以的!由于修改和保存是没法优化的,虽然现在有修改后可以自动保存的方法,但感觉太人性化了也会有弊端。所以我们就只优化最后一个手动刷新的步骤。如果我们可以在修改并保存后页面会自动刷新,那就太爽了!所以,接下来将介绍一款可以自动刷新浏览器的插件-- gulp-webserver。
2.1、插件地址
插件地址:www.npmjs.com/package/gulp-webserver
不知道插件怎么用或者想查看更多用法,可以访问上面的链接。下面开始在本地搭建项目跑代码了。
2.2、项目环境搭建
在d盘demo-node目录下创建一个名为demo-gulp-webserver的空文件夹作为我们本节课程的项目目录。然后在windows下打开cmd命令窗口,然后依次输入以下代码:
cd D:\demo-node\demo-gulp-webserver
d:进入文件夹
npm install gulp --save-dev在项目目录下安装gulp
npm init创建项目描述文件package.json,一路回车
npm install gulp-webserver --save-dev安装gulp-webserver插件。
一波操作过后,我们的项目环境及需要使用的插件就都有了。如图:在cmd中一波操作后会自动创建项目环境
友情提醒:看官可根据自己电脑及盘符情况来进行操作,不一定非要死抄!
2.3、创建简单的html及js文件
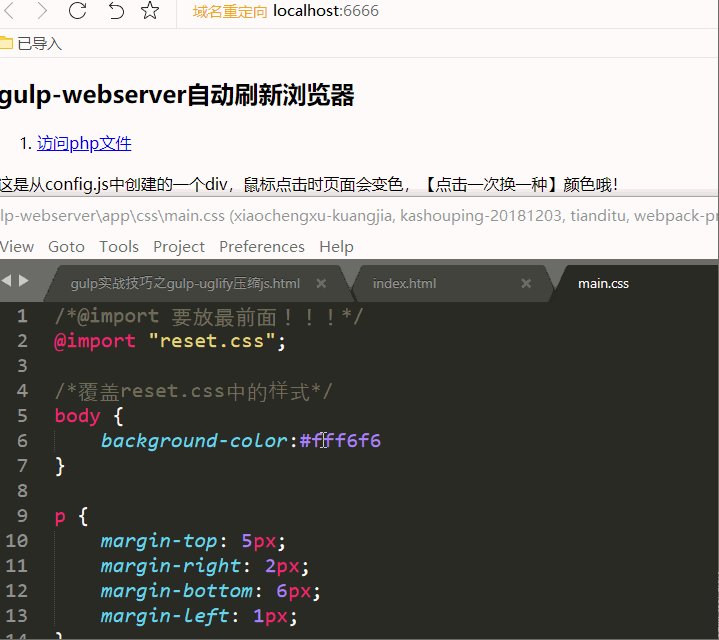
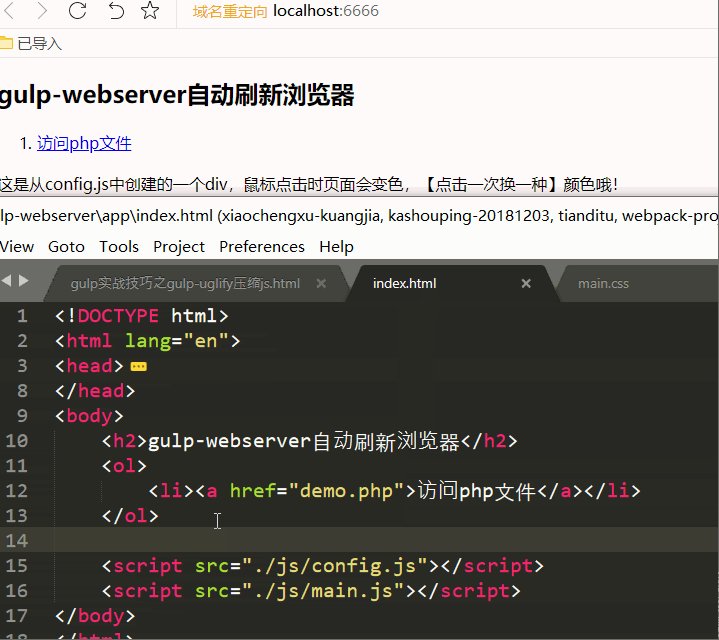
要创建的文件如下:index.html、app/css/reset.css、app/css/main.css、app/js/config.js、app/js/main.js
下面开始配置gulpfile.js。
2.4、手动配置gulpfile.js
在项目根目录下新建一个gulpfile.js文件,内容如下:
glupfile.js
- /*gulp-webserver实现自动刷新浏览器*/
- var gulp=require('gulp');
var webserver=require('gulp-webserver');- gulp.task('
webserver',function(){- var options={
- port:6666, /*自定义端口*/
- livereload:true,/*实现自动刷新,从此不再需要手动刷新页面了*/
- open:true, /*服务器启动时自动打开网页*/
- };
- return gulp.src('app')
- .pipe(
webserver(options))- });
2.5、cmd中运行看效果
下面我们打开cmd,然后在里面输入:gulp webserver并回车。此时浏览器会自动打开并进入index.html页面,注意是自动哦!今天起,我们不需要像往常那样再手动打开页面了!如图:在cmd中输入gulp webserver后会自动打开浏览器
2.6、时时同步并自动刷新
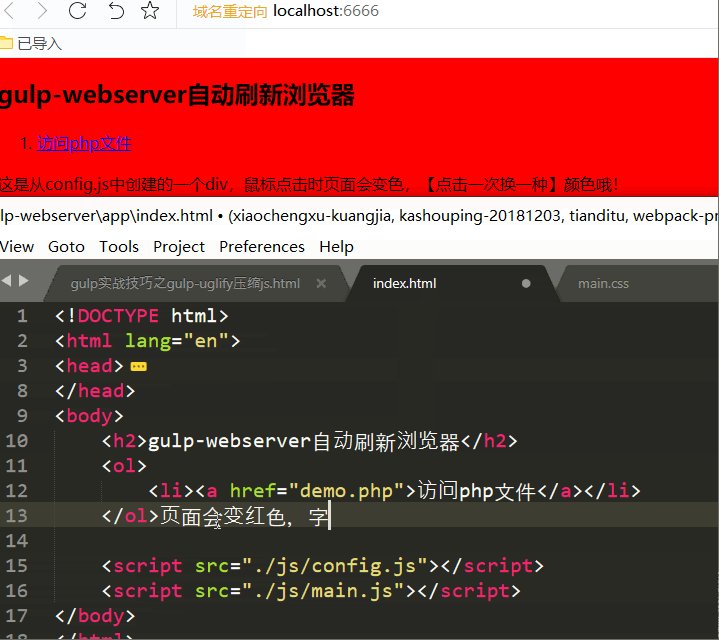
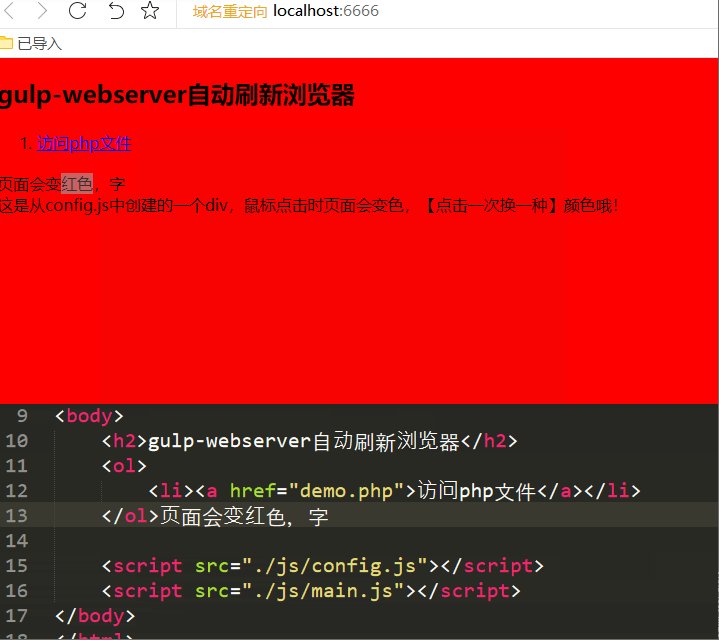
而且现在我们不管是修改css还是js还是index.html页面,只要保存后浏览器都会自动刷新。来张动态Gif图感受下吧!如图:修改css和页面后浏览器会自动刷新保持同步
怎么样,爽不爽!?有了这个gulp-webserver神器,麻麻再也不用担心我要手动刷新浏览器来看最新效果了。
三、拥有gulp-webserver就无敌了吗?
好了好了,先别高兴了,看官们冷静冷静!
有没有注意上面页面中有一个蓝色的超链接,写的是:访问php文件,有没有看官注意到这个。
3.1、开始翻车!
如果注意到了,那接下来就要翻车了!我们点击这个超链接看下会发生什么吧!如图:gulp-webserver创建的本地服务器并不支持访问php文件
看到没有!链接明明是:http://localhost:6666/demo.php,正常情况下应该是跳转到demo.php这个页面的,但现在出现了浏览器的下载功能!也就是说:php文件并没有被gulp-webserver创建的本地服务器所识别。所以,如果你的项目中有用到php文件时,这个gulp-webserver就无法满足我们当前的需要了。
3.2、如何解决?
其实艺灵我之前用的时候没有注意这个问题,直到某天要发请求接口时才发现了这个问题。至于解决方案,我们放下一篇。
四、本文总结
| 自启动浏览器 | 时时刷新 | php文件 | |
|---|---|---|---|
| 使用方法 | webserver({open:true}) | webserver({livereload:true}) | null |
| 支持 | 是 | 是 | 否 |
五、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1TiMkjo1VSKE9GBoJk7pM8g 提取码: xk6m
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-27/gulp-webserver.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 gulp-webserver livereload gulpfile.js package.json 压缩css php
上一篇: gulp实战技巧之gulp-uglify压缩js 下一篇: gulp实战技巧之gulp-connect自动刷新浏览器