gulp实战技巧之gulp-uglify压缩js
阅: - 评:0 - 积分:0
摘要:
前面讲了压缩css的几款插件,这篇就介绍下压缩js的一款插件--gulp-uglify。使用gulp-uglify可以压缩我们的js代码,也可以使用其提供的混淆功能对代码进行简单的混淆,注意是混淆了变量名而已哈......
上一篇讲的是使用gulp-concat来合并指定文件。由于在文章末尾提供了一个合并js的例子并且前面也介绍过压缩css。所以呢,今天这篇将介绍如何压缩js吧!
一、压缩js
1.1、为什么要压缩?
一个js文件通常都上百行,有的甚至上千行。如果不压缩,加上注释的话,一个文件通常都100KB+,但实际压缩后会大大节约空间,所以基本上我们都不约而同的会压缩项目中的js。
当然,压缩js还有其他好处,由于压缩后会排版格式的问题,会加大小白的阅读难度。但这并没有什么用,我们都知道浏览器自带有格式化功能,只需要一点,就能美化源码,只不过现在没有注释了,阅读起来就要看能力而定了。
1.2、为什么要选择自动化工具来进行压缩?
以前我压缩js时都是在网上找专门的压缩工具,然后将项目中的所有js进行一份份复制--粘贴的操作,这无疑会大大浪费开发时间。有时会因粘贴错误导致js无法正常运行!所以,我们需要高效的自动化工具来开发项目,节约开发项目成本及时间。
二、gulp-uglify插件
那用什么插件来压缩js呢?只要网上一搜就是一堆,全是写gulp-uglify的。我就纳了闷了,天下之大,难道就没有其他好用的吗?
不好意思,我打脸了,这篇文章也是写gulp-uglify的。经使用一段时间后,艺灵发现这个gulp-uglify只是起到了压缩的作用,而混淆和加密并没有!而唯一有点混淆的也只是把变量名改变了一下下而已!所以,如果你想混淆和加密js,这个gulp-uglify插件无法满足需求!
这个有点扯远了,还是来说下压缩功能吧。
2.1、插件地址
插件地址:www.npmjs.com/package/gulp-uglify
不知道插件怎么用或者查看更多用法,可以访问上面的链接。下面开始在本地搭建项目跑代码了。
2.2、项目环境搭建
在d盘demo-node目录下创建一个名为demo-gulp-uglify的空文件夹作为我们本节课程的项目目录。然后在windows下打开cmd命令窗口,然后依次输入以下代码:
cd D:\demo-node\demo-gulp-uglify
d:进入文件夹
npm install gulp --save-dev在项目目录下安装gulp
npm init创建项目描述文件package.json,一路回车
npm install gulp-uglify --save-dev安装gulp-uglify插件。
一波操作过后,我们的项目环境及需要使用的插件就都有了。如图:在cmd中运行npm install gulp --save-dev来安装项目环境
友情提醒:看官可根据自己电脑及盘符情况来进行操作,不一定非要死抄!
2.3、创建简单的html及js文件
要创建的文件如下:index.html、js/config.js、js/main.js
下面开始配置gulpfile.js。
2.4、手动配置gulpfile.js
在项目根目录下新建一个gulpfile.js文件,内容如下:
glupfile.js
- var gulp=require('gulp');
var uglify=require('gulp-uglify');/*压缩js*/- gulp.task('uglify',function(){
- return gulp.src('./js/*.js')
- .pipe(
uglify())- .pipe(gulp.dest('./dist'));
- });
2.5、cmd中运行看效果
下面我们打开cmd,然后在里面输入:gulp uglify然后回车,然后打开dist目录下的两个js文件会发现:已经被压缩了,注释和换行空格啥的都没有了。。如图:运行gulp uglify后生成目录中的config.js已经被压缩了并没有了注释
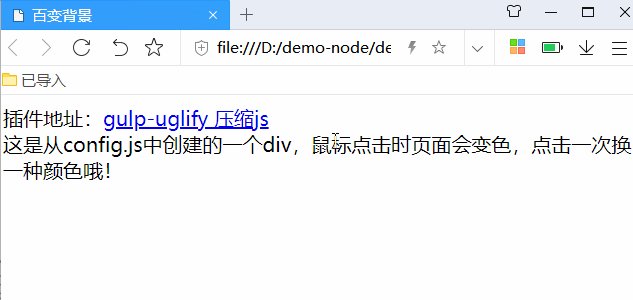
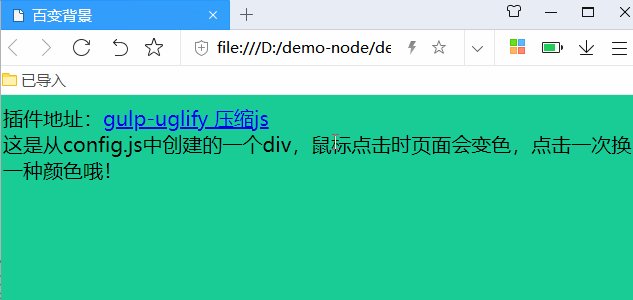
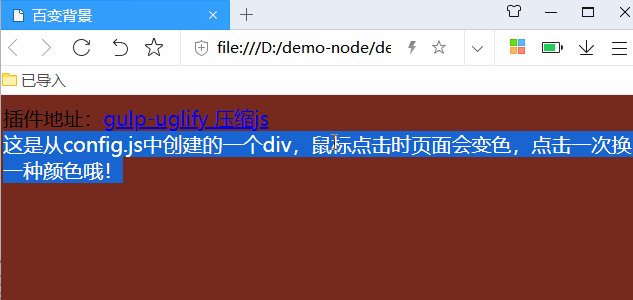
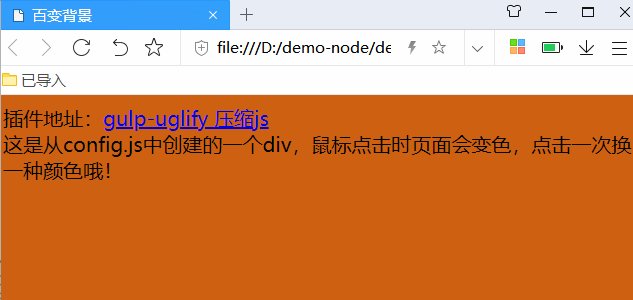
再来看下index.html页面中的效果吧!如图:在网页中单击box会页面会更换背景色
怎么样,这个百变换肤的效果还不错吧!
呃,这个又扯远了。
以上一切正常,没有翻车对吧!下面我们来让代码翻车。
三、压缩时报错怎么办?
写js难免会有错误,有时手抖删除一个括号或一个逗号就会上演Bug的一幕!为了让看官体验回Bug,此处把main.js中的box.addEventListener()方法故意删除右侧括号使其出现语法错误。然后我们在cmd中运行gulp uglify看下会怎么样吧。如图:js故意写错后会在cmd中抛出异常并中断进程
14,这样的话我们检查起来就方便很多了哈。
四、高效工作,保持进程不中断
刚刚提到的中断进程有点超了。什么意思呢?目前我们所讲的教程案例全都是要不停的手动执行gulp xxx,然后每次有修改了继续手动运行,这明显效率低下中!所以,我们肯定有高效的方法,只需要在cmd中运行一次:gulp xxx,然后修改文件后会自动重新生成。这样一来,工作效率就高太多了!所以呢,这里要是讲的话,又得装好几个插件。还是放下一篇吧,专门讲:动态生成及浏览器时时刷新的方法。可能得讲两篇以上,小伙伴们准备好哦,这个一时开车一时爽,一直开车一直爽哦!
五、只有简单混淆功能,是只有!
最前面艺灵说过了,这个gulp-uglify目前只有简单的混淆功能,至于说简单是因为只能混淆变量名。还是来个例子给看官演示下吧。
5.1、修改gulpfile.js
glupfile.js
- /*简单混淆变量名的demo*/
- var gulp=require('gulp');
- gulp.task('
uglify-mangle',function(){var options={mangle:{toplevel: true/*混淆变量名,文档地址:https://github.com/mishoo/UglifyJS2#minify-options*/}}- return gulp.src('./js/*.js')
- .pipe(uglify(
options))- .pipe(gulp.dest('./dist'));
- });
5.2、cmd中运行看效果
切换到cmd窗口,然后在里面输入:gulp uglify-mangle然后回车,然后打开dist目录下的main.js文件会发现:原来的changeBg已经变成了n。如图:在cmd中运行gulp uglify-mangle后可以简单的混淆变量名
虽然只有这个功能而已,但单单从变量名上我们是不知道该函数表示啥意思的哈。如果阅读起代码的话,就很容易知道当前这个简单的例子是干嘛的了,所以也只是简单的障眼法而已。但不要根据项目代码和复杂程度来定,代码量越多,即使是混淆下变量名,在阅读和理解上也是比较费时间的事情。
六、本文总结
| 压缩 | 混淆 | 加密 | |
|---|---|---|---|
| 使用方法 | uglify() | uglify({mangle:{toplevel:true}}) | null |
| 支持 | 是 | 是(仅变量名改变而已) | 否 |
七、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1GyeF9a-diqXpuXnc9pG74A 提取码: 3qpy
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-26/gulp-uglify.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 压缩js 自动化构建 混淆js gulp-uglify gulp-concat mangle gulpfile.js package.json t
上一篇: gulp实战技巧之gulp-concat文件合并 下一篇: gulp实战技巧之gulp-webserver自动刷新浏览器