gulp实战技巧之gulp-concat文件合并
阅: - 评:0 - 积分:0
摘要:
前面的教程中讲到过css @import,这也可以算是一种“文件合并”。但本文会讲gulp-concat,这是一个专门的文件合并工具,可以合并css和js文件......
上一篇讲的是几款css压缩插件,其中提到过gulp-concat这个插件,那今天就来写一篇吧。
一、gulp-concat 文件合并
插件地址:www.npmjs.com/package/gulp-concat
这款插件主要用途就是:文件合并,通常我们会用来合并css文件或js文件。
举个例子:css文件夹中有5个css文件,我现在想把这5个文件合并到一个新的css文件中。
1.1、上一篇中的4种方法可实现需求
在上一篇文章中,我们知道可以使用4种插件实现现在的需求。分别是:
1、gulp-import-css
2、gulp-cssimport
3、gulp-postcss + postcss-import
4、gulp-clean-css
虽然是4种方法,但实质都是:使用@import进行资源引用,然后经过各插件处理来实现“合并”。
1.2、潜在问题
看似我们有4种方法,感觉很不错的样子,实际上有一些潜在问题。例如:
1、需要先手动创建一个新css文件,
2、然后在里面用@import来确定需要“合并”的文件。
手动创建文件和复制多个@import,这明显不够效率啊!
1.3、问题:那,有更好的方案吗?
这个提问有点废话,肯定有啊!要不然哪有这篇文章!
更好的方案就是这篇文章的主角:gulp-concat。当然了,这里不考虑使用webpack的情况。
二、安装gulp-concat
接下来又是比较枯燥且已看的不要的操作了,就是安装插件步骤,已了解的可直接略过。
首先在d盘下创建一个空文件夹,此处命名为:demo-gulp-concat,此处的盘符和文件夹命名可随意。
2.1、项目环境搭建
在windows下打开cmd命令窗口,然后依次输入以下代码:
cd D:\demo-node\demo-gulp-concat
d:进入文件夹
npm install gulp --save-dev在项目目录下安装gulp
npm init创建项目描述文件package.json,一路回车
npm install gulp-concat --save-dev安装gulp-concat插件。
2.2、创建简单的html及css文件
要创建的文件如下:index.html、css/reset.css、css/main.css
下面开始配置gulpfile.js。
2.3、手动配置gulpfile.js
在项目根目录下新建一个gulpfile.js文件,内容如下:
glupfile.js
- var gulp=require('gulp');
var concat=require('gulp-concat');- gulp.task('concat',function(){
- return gulp.src('./css/*.css')
- .pipe(
concat('newAll.css')/*合并成一个新文件*/)- .pipe(gulp.dest('./dist'));
- });
2.4、cmd中运行看效果
下面我们打开cmd,然后在里面输入:gulp concat然后回车,此时在项目目录下会多出一个dist的目录,打开后发现里面会有一个名字为newAll.css的文件。如图:在cmd中输入gulp concat后会在项目根目录生成dist文件夹及文件
怎么样,自动创建了newAll.css,是不是很方便?
三、文件合并顺序
3.1、例子说明
由于我们写css时,有时会有重写样式的操作,如果引用css文件时错了的话,那在合成后就不能达到预期的效果哦!再来举个例子:假设有3个css文件,分别命名为a.css、b.css、c.css,他们的顺序是b.css--c.css--a.css,a.css中的样式会覆盖b.css和c.css。上源码:
a.css
- body{background-color:#0f0}/*a中设置页面背景色为绿色*/
b.css
- body{background-color:#00f}/*b中设置页面背景色为蓝色*/
c.css
- body{background-color:#f00}/*c中设置页面背景色为红色*/
再结合我们刚才的需求,所以可以知道最终页面显示的颜色为:background-color:#0f0,也就是绿色。下面修改下gulpfile.js来看下效果如何。
3.2、修改gulpfile.js
glupfile.js
- var gulp=require('gulp');
- var concat=require('
gulp-concat');- gulp.task('concat-sort',function(){
- return gulp.src('./css/
sort/*.css')- .pipe(concat('newAll.css')/*合并成一个新文件*/)
- .pipe(gulp.dest('./dist'));
- });
上面黄色高亮的sort是新增的一个文件夹,用于存放a.css、b.css、c.css这三个文件的。
3.3、cmd中运行看效果
切换到cmd窗口,然后在里面输入:gulp concat-sort并回车,然后再打开index.html看下此时页面的颜色吧。
看到了吗?页面变成红色了!想知道原因吗?让我们来看下dist/newAll.css中的代码吧!如图:在cmd中输入gulp concat后页面背景变成了红色
预期页面背景色为绿色,而此时却成了红色!这就是我们要说的排序问题。
那,怎么解决呢?
当然是手动指定顺序啦!
3.4、手动排序
此时还是需要修改上面的gulpfile.js这个文件,我们只需要修改'./css/sort/*.css'即可:
glupfile.js
- var gulp=require('gulp');
- var concat=require('gulp-concat');
- gulp.task('
concat-sort2',function(){- return gulp.src(
['./css/sort/b.css','./css/sort/c.css','./css/sort/a.css'])/*用数组的形式指定顺序*/- .pipe(concat('newAll.css')/*合并成一个新文件*/)
- .pipe(gulp.dest('./dist'));
- });
3.5、再次在cmd中运行看效果
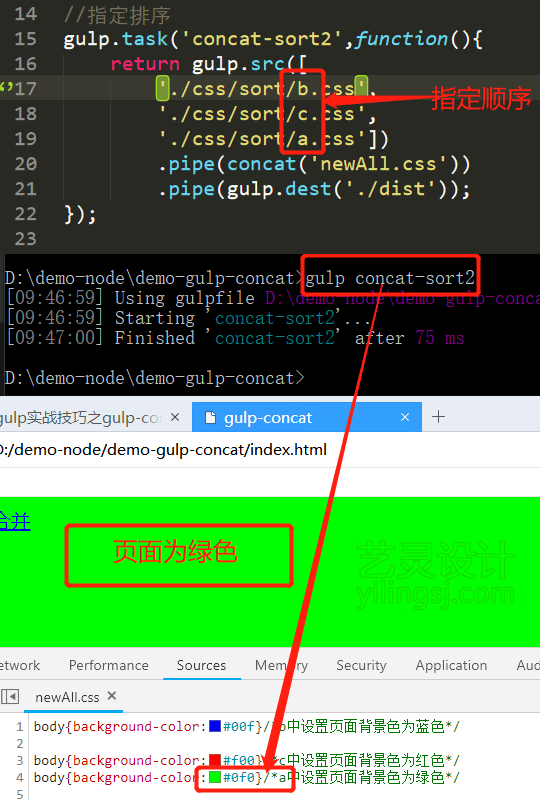
切换到cmd窗口,然后在里面输入:gulp concat-sort2并回车,然后再打开index.html,此时可以看到页面已经显示绿色了。如图:在cmd中输入gulp concat2后页面背景变成了绿色
四、合并js
合并js跟css的操作是一样的,只需要改变文件后缀名即可。
4.1、修改gulpfile.js
glupfile.js
- var gulp=require('gulp');
- var concat=require('gulp-concat');
- gulp.task('
concat-js',function(){- return gulp.src(
['./js/b.js','./js/c.js','./js/a.js'])/*用数组的形式指定顺序*/- .pipe(concat('newAll.js')/*合并成一个新文件*/)
- .pipe(gulp.dest('./dist'));
- });
4.2、cmd中运行看效果
切换到cmd窗口,然后在里面输入:gulp concat-js并回车,然后再打开index.html看源码。如图:在cmd中输入gulp concat-js后同样会按照指定顺序合并js文件
五、个人观点
有关这个合并文件排序的问题在css中并不是太重要,但在js中就不一样了!如果合并的库在后面,那么页面运行后就会报错!而这种错误是需要经过审查调试才会发现的,所以建议看官养成随时调试的好习惯。另外,由于合并是把指定文件都放一个里面,所以随着文件数量的增加合并后的体积也会更大,建议根据情况来进行有选择的合并。之前配置了下webpack,然后1kb不到的文件打包成了100+kb,吓的我整个人都不好了!最近也没有折腾,等后面有了经验后再来分享有关webpack的相关经验教程。
六、本文总结
| 默认排序 | 指定排序 | |
|---|---|---|
| 核心 | * 泛指 | [a,b,c] 数组指定顺序 |
| css示例 | gulp.src('./css/*.css') css目录下文件按字母顺序排序 | gulp.src(['./css/b.css','./css/c.css','./css/a.css']) css中abc3文件按b-c-a的顺序排序 |
| js示例 | gulp.src('./js/*.js') js目录下文件按字母顺序排序 | gulp.src(['./js/b.js','./js/c.js','./js/a.js']) js中abc3文件按b-c-a的顺序排序 |
七、源码下载
为了方便看官将本文中出现的场景复现,艺灵会提供文章中各实例的源码。完整源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1SQOiHZBd_nO0_UyuZDunaA 提取码: jafg
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-26/gulp-concat.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 gulp压缩css 自动化构建 gulp-concat import gulpfile.js package.json