gulp实战技巧之ES6模块化开发踩坑第一弹
阅: - 评:0 - 积分:0
摘要:
最近在折腾ES6模块化开发,然后发现import、export、module.exports等这些高逼格的写法在浏览器中都跑不起来,安装babel-core、babel-plugin-transform-es2015-modules-umd、browserify等吃是非常的复杂,一坑接一坑。所以本文先从最简单的几种方法写起......
虽然艺灵我用这个gulp 开发网页也有1年多了,但用到的东西是有限的。就拿这篇文章来说,这个坑也是最近才遇到。
一、起因
具体是怎么回事呢?举个很简单的例子:
我要开发一个软件,然后写了几个js文件,这并没有什么问题。几天后,我想继续开发类似的软件,但发现上次写的软件里面的js中有一些是可以公用的。考虑到复用和日后修改方便,公用的js部分应该可以单独放一个文件中对吧。好吧,坑就来了。
二、方法一:页面直接引入
当然了,拆分就拆分呗,反正用的时候引入不就完了。
是啊。按照以往的经验,最基础也是最简单粗暴的方法就出来了:在html页面中多添加一个script标签并引入我们刚单独拆分的文件即可。
三、方法二:require.js
上面的方法大家都会,现在我们可以使用逼格稍微高一点的require.js。此时我们的html页面中只需要引入一个require.js文件,并使用data-main指定入口文件即可。然后我们在入口文件中按顺序和需求调用文件即可。如图:将requirejs用于项目中
四、方法三:类似css @import的方式
如果我们不使用前面的两种方法的话,那还有什么好点的方法吗?
方法肯定是有的!只不过随着我们的写法越来越高级,付出的代价也越来越大!
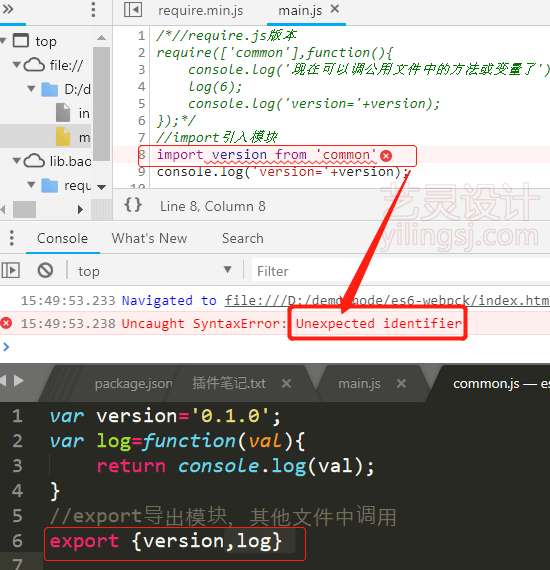
比如说:我们用ES6模块化开发,那么我们可以使用类似import {x,y} from 'xxx'的写法来任意调用需要的模块。是不是听起来感觉很牛逼的样子!但是代码跑起来却苦逼了!因为这种写法目前浏览器并不支持!如图:export导出后用import再导入报错了
那怎么办呢?
在css中,我们可以使用@import "xxx.css"的方法复用css文件,那么在js中会不会也有类似的方法呢?
答案是肯定的!
使用gulp-js-import这个gulp插件就对了!
当然了,艺灵也是在经过各种苦逼的挣扎后,终于在segmentfault上进行了自救,原帖:gulp怎么打包js中的import语法
下面就开始安装gulp-js-import并让项目成功的跑起来吧!
五、打开cmd就开干
我们先在d盘中创建一个空文件夹用来测试,比如路径为:D:\demo-node\es6-webpck,这个文件夹的名字不重要,可以随便取。
接下来在windows中打开cmd,然后进入我们的es6-webpck文件夹,接着就是开始安装gulp及运行环境了。
5.1、项目环境搭建
依次执行代码如下:cd D:\demo-node\es6-webpck
d:进入d盘指定文件夹中
npm install gulp --save-dev在项目目录下安装gulp
npm init创建项目描述文件package.json,一路回车即可
npm install gulp-js-import --save-dev安装gulp-js-import插件
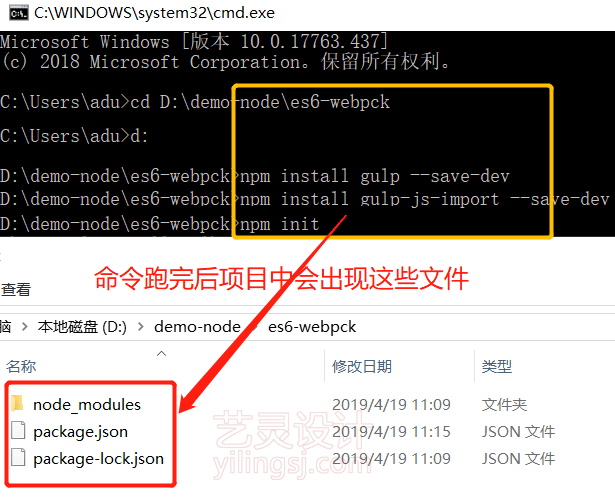
一波操作完成后,我们的项目目录中会多出一些东西,如图:npm-install初始化项目环境
5.2、手动配置gulpfile.js
接下来我们还需要在当前目录中创建一个名为:gulpfile.js的文件。内容如下:
gulpfile.js
- var gulp=require('gulp');
- var jsImport=require('gulp-js-import');
- gulp.task('import',function(){
- /*dist是生成js的目录,会自动创建*/
- return gulp.src('main.js').pipe(jsImport()).pipe(gulp.dest('dist'));
- });
5.3、创建简单的html及js文件
现在基本操作已经完成了,接下来为了让项目跑起来,我们只需要创建一个简单的.html文件和2个简单的.js文件即可。
在此例子中,我们用index.html和main.js、common.js这三个文件来完成本篇实例。
我们的思路是:
在index.html文件中,我们只引入main.js文件,在main.js文件中,我们再引入公用的common.js文件。
5.4、运行gulp命令
下面就是见证奇迹的时间,我们在刚刚的cmd窗口中输入gulp import并回车,此时窗口中会滚动几行命令并结束。
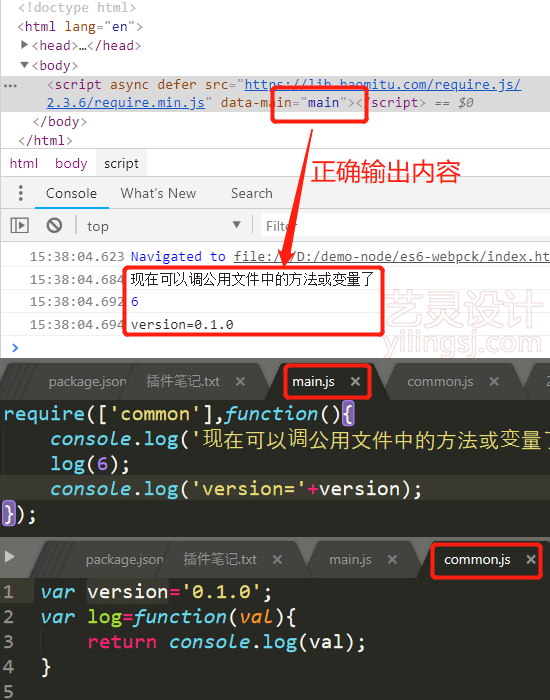
此时我们再双击index.html会新开一个窗口,调试发现页面并没有报错并且有值输出,查看源码发现公用的common.js已经复制了一份到main.js中。如图:gulp-js-import插件已帮我们将公用的代码复制到了main文件中
至此,第三种方法就出来了。
六、最后
尽管使用gulp-js-import可以实现文件重复利用,但对于模块化开发来说,这并不是一个绝佳的方法。下篇将接着写踩坑笔记。下一篇:gulp实战技巧之ES6模块化开发踩坑第二弹
七、源码下载
文章中的源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/14wBr2rEfd-QbFoWKOY47Dw 提取码: 5hpm
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-19/gulp-js-import.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 ES6 模块化开发 requirejs import export module.exports gulp-js-import gul