gulp实战技巧之ES6模块化开发踩坑第二弹
阅: - 评:0 - 积分:0
摘要:
既然在项目中使用ES6了,那么箭头函数、import、export等高逼格的用法自然少不了了。虽然ES6提供了很多新特性,但在使用起来却并不是那么美好......
在上一篇gulp实战技巧之ES6模块化开发踩坑第一弹教程中,我们暂且使用gulp-js-import来实现文件复用。现在,让我们将接着来踩坑,摸索下import和export,然后渐入正轨吧!
一、箭头函数
之前我们写一个函数的时候通常会这样:var log=function(val){},
在ES6中,我们可以使用更加简洁的写法--箭头函数,并且箭头函数还可以解决this作用域的问题。
下面举个简单的例子:鼠标点击p标签,延迟1秒后修改点击元素的背景色。
普通代码
- var p=document.querySelector('p');
- p.addEventListener('click',function(){
var _this=this;- setTimeout(function(){
_this.style.backgroundColor='#f00';- },1000);
- });
上面的代码没毛病对吧。但是在setTimeout中,我们使用了_this而并非是直接的this。主要原因就是1秒后这个this的作用域已经不是点击的那个元素了。
如果我们想直接使用this而并非是_this的其中一个方法就是使用箭头函数。代码如下:
es6的箭头函数
- var p=document.querySelector('p');
- p.addEventListener('click',function(){
- setTimeout(
()=>{- this.style.backgroundColor='#f00';
- },1000);
- });
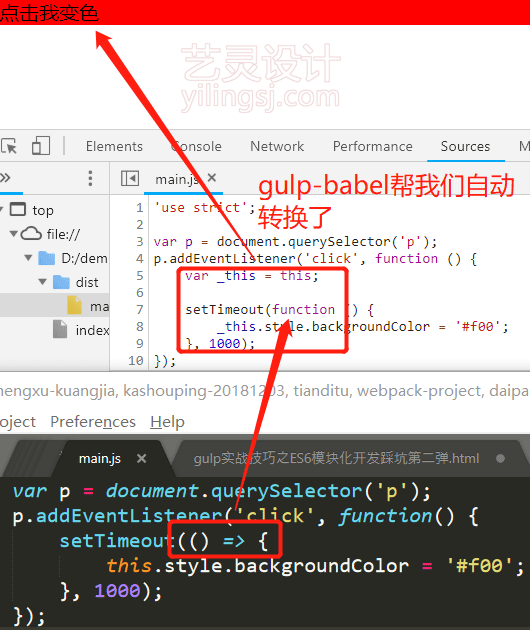
注意黄色高亮的部分,这个就是传说中的箭头函数!而且下面的是直接使用this而不是_this。当然了,这代码也是没有问题的,可以直接跑起来。运行效果如图:使用箭头函数正常显示
二、转换箭头函数
有没有发现源码中的箭头函数直接输出了?如果为了兼容考虑,我们还需要转换代码,只不过写的时候用ES6的高级写法,转换什么鬼的全交给gulp-babel自动去处理吧!
2.1、安装gulp-babel
网上搜索发现转换箭头函数需要使用Babel,由于我们现在使用的是gulp,所以要使用gulp相关的插件。地址: github.com/babel/gulp-babel
还跟上篇的操作一样,我们新建一个文件夹gulp-babel来放今天的代码。
依次执行代码如下:cd D:\demo-node\demo-gulp-babel
d:进入d盘指定文件夹中
npm install gulp --save-dev在项目目录下安装gulp
npm init创建项目描述文件package.json,一路回车即可
npm install --save-dev gulp-babel@7 babel-core babel-preset-env
安装gulp-babel插件,注意这里安装的是Babel6。
2.2、手动创建gulpfile.js
gulpfile.js
- var gulp=require('gulp');
- var babel = require('gulp-babel');
- gulp.task('default',function(){
- /*dist是生成js的目录,会自动创建*/
- return gulp.src('main.js').pipe(babel({presets:['
env']})).pipe(gulp.dest('dist'));- });
注意上面黄色高亮的部分,因为我们刚才安装的是babel-preset-env而非babel-preset-es2015,所以要用env而不是es2015或@babel/preset-env等其他的,详情访问: babeljs.io/docs/en/env/
上面的操作完了后,我们接着创建几个简单的文件,分别是:index.html、main.js、common.js这3个文件。
我们把上面的那个点击事件的代码放到main.js中,然后在cmd中输入gulp,然后双击index.html看效果吧。
点击页面上的p标签是可以变色的,再来看下转换后的源码。看到没有,我们在main.js中写的箭头函数已经被转换成普通的写法了。如图:gulp-babel已经将箭头函数转换成普通的写法了
三、让浏览器支持import和export写法
好了,刚刚我们已经解决了箭头函数的问题,下面开始来说下模块化开发中经常用到的export导出和import导入吧!
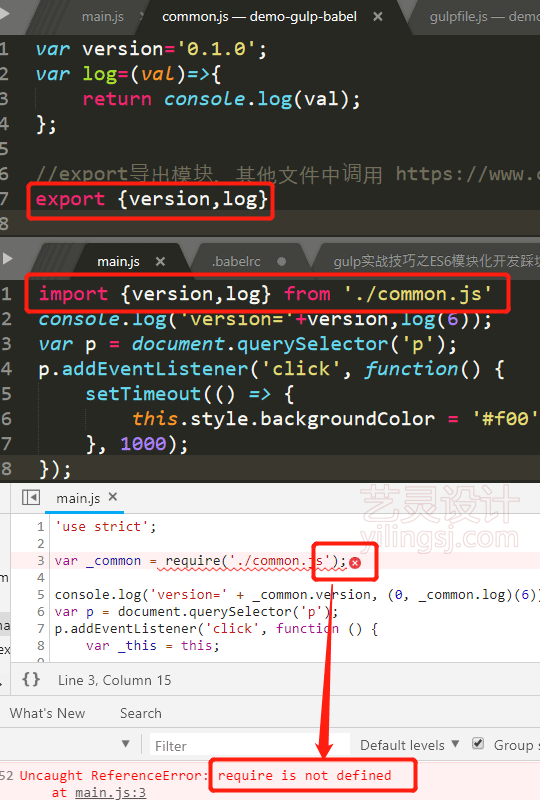
还拿上一篇的代码来说,我们在common.js中定义了两个变量,分别是:config和log,下面要将变量暴露出来,接着再添加一行代码:export {version,log}
接着我们在main.js中添加一行代码:import {version,log} from 'common.js'
完事后再次执行gulp,然后刷新index.html看效果吧。
可以看到,此时浏览器报了一个:Uncaught ReferenceError: require is not defined
的错误。如图:使用export和import后浏览器中会报require is not defined错
看来这事儿还真不少,然而这仅仅是一个开始......
3.1、安装browserify+babelify+vinyl-source-stream
在网上搜索发现基本上只有两种答案:webpack和browserify。对于后者,要安装一堆东西。比如:babelify、gulp-babelify、vinyl-source-stream等,下面就来折腾下这个最麻烦的吧。
在cmd中接着输入:
npm install browserify babelify@8 vinyl-source-stream --save-dev
安装browserify是为了让浏览器支持,参见阮一峰老师文章中的第7点,链接:www.ruanyifeng.com/blog/2016/01/babel.html
注意文章中提到的在package.json中添加代码。
在package.json中新增代码
- "browserify": {
- "transform": [["babelify", { "presets": ["
env"] }]]- }
注意上面黄色高亮的部分修改成env!至于原因,前面刚刚说过。此时package.json结构如图:继续安装browserify+babelify等插件并修改package.json文件
由于现在又新装了3个插件,所以之前的gulpfile.js需要改写下。
gulpfile.js
- var gulp=require('gulp');
- var babel = require('gulp-babel');
- /* 下面的是为了让浏览器支持import和export,babelify这个放到了package.json中了 */
- var browserify=require('browserify');
- var source = require('vinyl-source-stream');
- gulp.task('browserify', function() {
- return browserify('main.js').bundle().pipe(source('main.js')).pipe(gulp.dest('dist'));
- });
接下来又是激动人心的时刻了,在cmd中输入:gulp browserify并回车,发现没有报错。然后再双击index.html文件查看源码发现成功执行。如图:执行gulp browserify后浏览器中成功运行
四、终于成功了
话说,为了让浏览器中能成功的跑import和export,我已经搜索好几个小时了。有些文章会中提到gulp-browserify或者是babel-polyfill,反正组合的方法有好多。就像本文,明明后面安装了3个插件,偏要参考阮一峰老师说的把babelify放到了package.json中而不是gulpfile.js中,一运行发现也能跑起来。哈哈哈哈哈哈
一晃就快0点了,不得不说,写文章带配图的话真的挺费时间的。
下一篇:gulp实战技巧之利用webpack-stream解决ES6模块开发中import和export语法报错
五、源码下载
为了方便看官将本文中出现的场景复现,艺灵仍会提供源码。完整源码已打包好并上传至百度云,下载链接://pan.baidu.com/s/1VLMWv9CbVhcgiFsN9DvAFg 提取码: 9jff
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-19/gulp-browserify-babelify.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 ES6 模块化开发 babel import export browserify
上一篇: gulp实战技巧之ES6模块化开发踩坑第一弹 下一篇: gulp实战技巧之ES6模块化开发踩坑第三弹