gulp实战技巧之ES6模块化开发踩坑第三弹
阅: - 评:0 - 积分:0
摘要:
昨天我们说了用gulp-js-import或browserify+babelify+vinyl-source-stream的方法来解决浏览器不支持import和export等语法的问题,今天我们接着用一种新的方式尝试解决问题......
为了解决ES6模块化开发中使用import和export后在浏览器中不识别的问题,昨天已经写过两篇文章,用了两种不同的方法来解决问题,详情访问:
gulp实战技巧之ES6模块化开发踩坑第一弹
gulp实战技巧之ES6模块化开发踩坑第二弹
下面,我们接着换方法来解决这个问题。
一、初始化项目
还是老规矩,每篇文章都新建项目,也不要安装其他功能的插件,这样方便看官测试和减少干扰性。
先在d盘中创建一个名为demo-gulp-webpack-stream的空文件夹。当然了,名字随意。
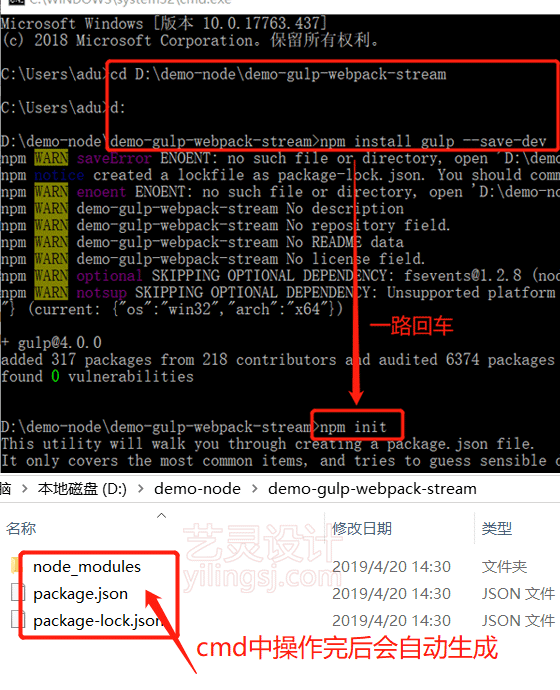
然后打开windows中的cmd,然后依次输入以下代码:cd D:\demo-node\demo-gulp-webpack-streamd:注意有个冒号,然后回车进行空项目npm install gulp --save-dev在项目中安装gulpnpm init创建项目描述文件package.json,一路回车即可创建
注意上面每行代码输入后都要回车。一波操作完成后,刚刚创建的空文件夹下面会多出三个文件,分别是:node_modules、package.json、package-lock.json。
如图:
1.1、创建glupfile.js
在demo-gulp-webpack-stream根目录下,新建一个名为gulpfile.js的js文件,然后在里面写入以下代码:
glupfile.js
- var gulp=require('gulp');
- gulp.task('default',function(){
- return gulp.src('main.js')
- .pipe(gulp.dest('./dist'));
- });
1.2、创建html和js
接下来还要创建:index.html、main.js、common.js这三个文件。在index.html中引入main.js,在main.js中通过import的方式引入common.js。三者的关系和内容如下图:index和main3个文件内容如图
1.3、运行gulp
直接在cmd中输入gulp后回车,然后双击我们的index.html,调试发现正常报错了。报错信息如下:Uncaught SyntaxError: Unexpected token {
如图:运行gulp后浏览器报Unexpected token {错误
二、安装webpack-stream
教程地址:github.com/shama/webpack-stream
我们继续在cmd中粘贴以下命令:npm install --save-dev webpack-stream
2.1、修改glupfile.js
修改glupfile.js
- var gulp=require('gulp');
var webpack=require('webpack-stream');- gulp.task('default',function(){
- return gulp.src('main.js')
.pipe(webpack({}))- .pipe(gulp.dest('./dist'));
- });
新增代码已用黄色高亮表示。
2.2、运行gulp
修改gulpfile.js后记得保存,然后接着在cmd中输入gulp后回车,此时可以看到cmd中Asset下面有一行绿色的代码:cbxxxxxxxx.js,这个就是新打包的带hash值的js。如图:再次运行gulp后webpack已打包成一个新js
index.html中的main.js文件名替换成cmd中那个绿色的hash值。再次刷新index.html会发现代码成功运行了。如图:刷新index后发现代码运行成功
三、继续完善
怎么样,今天我们只安装了一个webpack-stream插件包就解决了问题,但是目前来看仍然有瑕疵。比如:
1、webpack-stream会生成一个hash值的js文件,这样每次操作都会生成不同的,我们需要手动修改页面上的名字,非常麻烦;
2、cmd中出现了黄色的警告提示。
下面就来解决这两个问题。
3.1、安装vinyl-named来防止生成hash文件名
还是在上面的教程中有提到hash文件名的问题,那我们就先安装个vinyl-named吧。
我们切换到cmd窗口,然后输入以下命令:npm install vinyl-named --save-dev然后回车,这样就安装成功了。接下来就是修改gulpfile.js文件了。
3.2、修改glupfile.js
修改glupfile.js
- var gulp=require('gulp');
- var webpack=require('webpack-stream');
var named=require('vinyl-named');- gulp.task('default',function(){
- return gulp.src('main.js')
.pipe(named({}))- .pipe(webpack({}))
- .pipe(gulp.dest('./dist'));
- });
新增代码已用黄色高亮表示。
3.3、运行gulp
保存后运行gulp,此时可以看到cmd中Asset下面绿色的代码为main.js,这就表明我们的vinyl-named插件发挥作用了。如图:安装vinyl-named后可防止生成hash文件名
当然了,再刷新页面,效果是仍然有的。
但是,现在cmd中还是出现黄色的警告,并附带了一个链接:webpack.js.org/concepts/mode/
打开地址后,意思就是让我们添加mode并指定值。
3.4、继续修改glupfile.js
修改glupfile.js
- var gulp=require('gulp');
- var webpack=require('webpack-stream');
- var named=require('vinyl-named');
- gulp.task('default',function(){
- return gulp.src('main.js')
- .pipe(named({}))
- .pipe(webpack({
mode:'production'- }))
- .pipe(gulp.dest('./dist'));
- });
新增代码已用黄色高亮表示。
3.5、运行gulp
现在我们再来在cmd中输入gulp并回车吧,此时可以看到一切正常了,没有了黄色警告提示了。如图:设置mode属性后黄色警告消失了
四、大功告成
好了,至此,我们就又学会了一种让浏览器支持ES6模块化开发中常用到的import和export语法的方法了。
五、源码下载
为了方便看官将本文中出现的场景复现,艺灵仍会提供源码。完整源码已打包好并上传至百度云,下载链接: https://pan.baidu.com/s/1nH_QaV_5mj4GdtNo5tNSfw 提取码: sf6e
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-04-20/gulp-webpack-stream.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp教程 自动化构建 ES6 模块化开发 webpack-stream vinyl-named import export browserify babel