一张设计图让我对history.back()和href跳转有了新的认知
摘要:由于之前没有怎么在意history.back(),所以潜意识里也没把他当回事儿。直到我遇到了一个需求,当地址栏中的链接出现#号时,浏览器的回退结果可能并不是我们想要的。此时若使用href强行跳转到指定页面,在此页面中执行history.back()时就会进......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-07-05 - 阅:628 - 积分:0
微信小程序从入坑到放弃三十三:当LocalHistory遇上微信小程序开发者工具,坑你我们是认真的!
Local History是Vscode编辑器中的一款插件,主要功能就是将修改过的文件自动备份到本地,当我们操作不当导致数据丢失时,可以从<code>.history</code>这个文件夹中恢复数据。插件是个好插件,就是跟微信小程序开发者工具配合使用时,小程序总是有点......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-06-25 - 阅:1111 - 积分:0
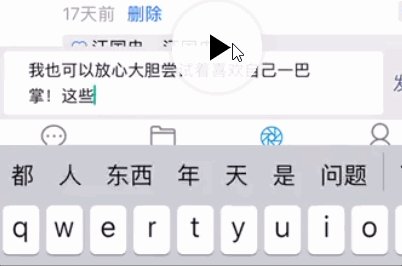
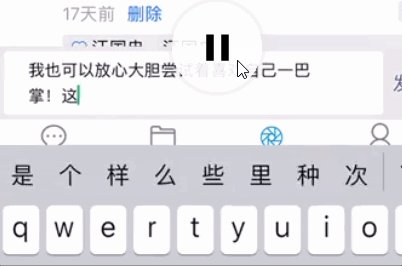
微信小程序从入坑到放弃三十二:兼容ios且自动增高的底部评论框
前面的文章已经多次提到底部评论框了,毕竟这个功能经常会在某些情况下被系统软键盘遮挡。艺灵也提供了相应的解决方案,但无奈客户的需求是多变的。之前的输入框都是固定了高度,今天来一篇自动增高的,毕竟这也是一个坑哦~......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-06-20 - 阅:721 - 积分:0
微信小程序从入坑到放弃三十一:scroll-view组件在评论功能中的应用
上周我们使用view + wx.pageScrollTo实现了在评论前后,页面滚动到指定评论位置的需求。除此之外,利用scroll-view组件也可以实现,但是步骤变多了。因为我们要计算出scroll-view的最佳高度............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-06-18 - 阅:1056 - 积分:0
微信小程序从入坑到放弃三十:wx.pageScrollTo在评论功能中的应用
关于微信小程序中评论框的功能,其实是有很多坑和可以优化的地方的。今天要介绍的这个功能,在实现过程中,曾经我也踩过的坑。恰好昨天又有好友提及这个需求,索引再记录一篇。日后遇到此类问题,可快速爬坑。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-06-09 - 阅:3045 - 积分:0
微信小程序从入坑到放弃二十九:一个小场景搞懂冒泡事件bindtap和catchtap的区别
在微信小程序中,bindtap事件会产生冒泡,若不加以拦截,会一直冒泡到顶端。在某些情况下,一次点击会触发若干点击事件。为了防止冒泡,使用catchtap即可解决问题。在有全屏半透明背景的弹出层效果中,可以使用catchtouchmove来阻止页面滚动发生穿透......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-06-05 - 阅:1184 - 积分:0
gulp实战技巧之日常开发定位样式难?不如试试神器gulp-sourcemaps吧!
为了提高开发效率,我们的项目中可能会使用@import文件引入、stylus、sass、less之类的css预处理器。为了优化代码,可能还会压缩css。这一系列操作就导致了在开发过程中定位问题比较困难的现象。所以,我们需要一款神器来精准定位问题。而本文......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-05-30 - 阅:307 - 积分:0
gulp3实战技巧之利用gulp-file-include实现模板复用,大大提高开发效率!
去年今日,艺灵写了最后一篇关于gulp的实战文章。最近刚好因项目原因,又拾起gulp练手了一把。虽然开发过程中没什么大的问题,毕竟之前是有保存配置环境的。但本着分享精神,艺灵觉得还是有必要继续再写一些关于gulp方面的实战文章。话说,gulp官网......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-05-19 - 阅:747 - 积分:0
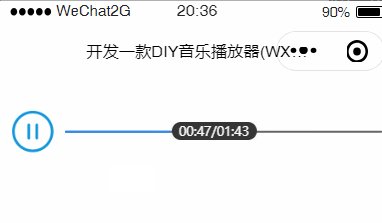
微信小程序从入坑到放弃二十八:开发一款DIY音乐播放器(WXS优化版)
前天,我们初步开发了一款可控制播放进度的音乐播放器。但在真机上运行时会略显卡顿,为了解决性能问题,今天我们使用WXS来改进代码。主要思路是:WXS负责处理交互逻辑并格式转换,组件用来与页面实现数据双向通信............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-05-12 - 阅:1326 - 积分:0
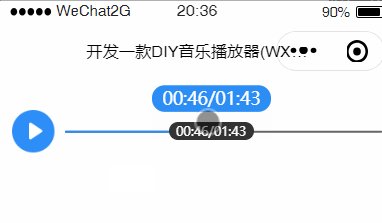
微信小程序从入坑到放弃二十七:可控制播放进度的音乐播放器(初级版)
微信小程序官方文档中的audio音频播放器可控制播放可暂停,但无法实现通过拖拽时间轴达到跳帧的功能。因此,为了尽可能还原UI原型,只好造轮子了。最终使用movable-area + wx.createInnerAudioContext(音频API)完成了需求。此版为初级版,性能欠佳,......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-05-10 - 阅:1655 - 积分:0
微信小程序从入坑到放弃二十六:在WXS中使用split实现金额小数点前的数比后面的大的效果
在这次微信小程序开发中,有一个关于价格的样式调整。小数点前的数值比小数点后面的的,主要是突出一下。由于接口返回的只有一个字段,所以前端要利用split对相关参数的值进行分割,再配合wxss样式实现最终效果............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-28 - 阅:1983 - 积分:0
微信小程序从入坑到放弃二十五:记一次在WXS中使用正则表达式的坑
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。在此次开发中,由于接口返回数据不统一,所以要对某些字段进行过滤。但直接使用replace时竟然报错了,原来在WXS中要生成regexp对象需要使用getRegExp函数............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-27 - 阅:3055 - 积分:0
微信小程序从入坑到放弃二十四:长按图片保存到相册的3种方法
在微信小程序中,长按图片保存到相册的功能多用于分享海报。翻遍了微信小程序的官方文档,最终发现实现长按图片保存一共有3种方法............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-24 - 阅:5911 - 积分:0
致敬下载神器pandownload
x度云的客户端实在是太慢了,都0202年了,还经常几kb/s的速度。于是很多看官就在网上搜索x度云破解版软件,然后发现一款名叫pandownload的软件异常出色且还是免费!再后来,有个叫刘某的报案称该软件在未授权的情况下泄露隐私,然后软件作者就被跨省......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-17 - 阅:705 - 积分:0
微信小程序从入坑到放弃二十三:都0202年了,textarea在ios上的bug咋还未修复呢
2018年的时候,艺灵接单时搞过微信小程序。当时在写地址页时碰到了一个bug,主要是针对ios设备的。即:textarea有最小的padding且不可被设置。当时的解决方法是利用wx.getSystemInfo这个API获取设备信息,然后做进一步的兼容处理............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-13 - 阅:1117 - 积分:0
微信小程序从入坑到放弃二十二:完美兼容安卓和ios手机的底部评论框
不管是在普通的H5页面还是在微信小程序中,底部输入框一直是一大难题,因为键盘会在某些情况下遮挡信输入框一部分!值得庆幸的是:在微信小程序中,我们可以通过监听bindfocus来获取键盘的高度,动态算出输入框距离屏幕顶部的距离............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-10 - 阅:2787 - 积分:0
微信小程序入坑教程二十一:使用wx.saveImageToPhotosAlbum保存图片时通过检测scope.writePhotosAlbum权限来提醒用户是否需要授权
在昨天的文章中提到了用户授权一事,scope.writePhotosAlbum可以检测用户有没有开启保存图片到本地的权限。当项目中使用了wx.saveImageToPhotosAlbum这个API来保存生成的海报时,我们就需要通过scope.writePhotosAlbum判断用户有没有授权下载......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-06 - 阅:3312 - 积分:0
微信小程序入坑教程二十:生成海报前使用wx.downloadFile或wx.getImageInfo时潜在的坑
上周六下午16点左右,公司研发群中扔来一张bug截图。当天21点,群里又扔来bug截图,研发团队二话不说开始查找bug如何复现。22点20分左右,我终于复现了bug。随后就是看源码、搜索、跳坑、爬坑,周日同其他研发小伙伴一样,又是奉献了一天,那个表单规则......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-05 - 阅:986 - 积分:0
万城景湖园-关注公众号码上有钱
没啥好说的,羊毛党注意了,扫码关注,领取福利。时间有限,手快有手慢无!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-03 - 阅:270 - 积分:0
vue-cli3项目中安装百度统计代码只能统计首页数据?看这一篇就够了!
传统项目是多页面的,我们只需要把百度统计代码放到公共头部或尾部,由于页面跳转会刷新页面,所以可以正确的统计到数据。但使用vue-cli3等框架开发的项目多是单页应用的,全局只有一个index.html入口,此时直接把百度统计代码放index.html页面中是......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-03-22 - 阅:1613 - 积分:0
element-ui框架中的input实现数字输入框时输入e会造成bug
不管是原生input标签还是第三方Element-UI框架中的input,在实现数字框时直接设置type="number"都是不保险的。因为字母e、多个小数点这些都能输入,所以还需要监听用户输入内容并进行过滤才行。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-03-19 - 阅:7329 - 积分:0
微信小程序open-data开放能力之userAvatarUrl获取用户头像的坑
在年前的一次开发中,有一个需求是:只有授权登录的用户才能评论资讯文章,未登录时使用默认头像。但在测试时发现即使没有登录,顶部个人中心那里也能获取到用户头像!带着一脸疑惑看源码,原来是使用了open-data......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-03-17 - 阅:9245 - 积分:0
记一次在服务器上使用systemctl命令实现开机禁止云锁guard服务启动,防止cpu瞬间爆满的经历
时隔一年,由于很少重启服务器,所以一直没想搞个脚本实现自启动的事情。但每次手动停止云锁服务来解决cpu100%爆满也不是办法呀,所以经过一翻折腾后,在延博大神的帮助下,成功使用systemctl命令实现了自动化。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-03-13 - 阅:461 - 积分:0
最后两天万能福大放水,每天18张福卡你还集不齐五福?
2020年集五福活动只剩下2天的时间了,看官集齐了吗?没有的话赶紧点进来,因为万能福大放水,集齐五福、全家福看这一篇就够了............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-01-22 - 阅:624 - 积分:0
为什么别人的沾福气卡一沾就是敬业福全家福而你却张张沾飞
如果看官阅读了前面两篇文章,获取每天10张福不成问题,而且必有一张是沾福卡。目前支付宝集五福活动已经进行了4天,有4670万+用户集齐了五福,是不是在好奇为什么会有这么多人可以集齐而你却怎么都集不齐?............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-01-16 - 阅:2025 - 积分:0