微信小程序open-data开放能力之userAvatarUrl获取用户头像的坑
阅: - 评:0 - 积分:0
摘要:在年前的一次开发中,有一个需求是:只有授权登录的用户才能评论资讯文章,未登录时使用默认头像。但在测试时发现即使没有登录,顶部个人中心那里也能获取到用户头像!带着一脸疑惑看源码,原来是使用了open-data
这是一篇填坑文章,起因还是对微信开放文档中的开放能力不了解所致。
一、需求及问题
年前,公司的微信小程序需要添加“资讯评论”的需求。因为我们限制匿名评论,所以要获取用户头像和昵称。由于开发时已经授权过,所以当时问题没有暴露出来。后来测试时却意外发现:在未授权的情况下,顶部导航栏上能显示用户头像而评论框处却无法获取!如图:
二、一步步看源码,最后定位到open-data
光懵逼没用,要想解决问题还是需要看源码。我们先来看下顶部导航栏的代码吧。
相关代码如下:
- <topBar title='资讯详情' type='\{\{type\}\}' redPoint='\{\{redPoint\}\}' avatar='\{\{avatar\}\}'></topBar>
提示:请忽略掉\
可以看到顶部封装了一个名叫topBar的组件,并且接收一个叫avatar的属性。从名字上来看,猜测这个表示头像。在当前组件中可以看到avatar是经过请求一个接口后提到。
相关代码如下:
- Weixin.request({
- url: 'api/user/info'
- }).then(res => {
- if (res.errCode == 0) {
- _this.setData({
- avatar: res.data.headimgurl
- })
- }
- })
上面的Weixin.request是封装微信自家的wx.request方法。请求的结果如图:请求返回的数据中未能返回用户头像和昵称信息
前面说了,topBar是封装的一个组件,不如进去看看吧。搜索avatar后发现在第17行有引用,接着去js文件中看看有没有新发现。
咦!竟然有一个默认值。难道我的头像变成了默认值?在浏览器中访问该地址发现并不是我的头像,这就有点让人难理解了......
继续看wxml会发现在第18行出现了一行代码。
- <open-data class="" type="userAvatarUrl"></open-data>
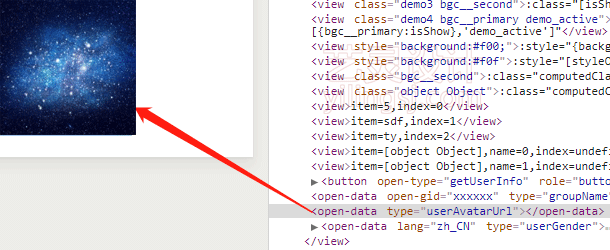
经过调试发现是这行代码在搞鬼!如图:分析topBar组件中的源码
是不是感觉很神奇?!这行代码能够获取用户头像!这到底是怎么回事?于是我打开微信开放文档进行搜索才找到答案。如图:微信开放文档
为了验证一下,在微信小程序中新建一个空白的wxml进行测试,发现果真能够获取用户头像!如图:open-data标签的type设置成userAvatarUrl时可以获取用户头像
说到这里,谜团就已经揭开了。
三、最后
不得不说,写这块代码的人使用open-data,对于还未接触过open-data开放能力的开发人员来说,这个操作真骚!假象太坑人了!
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2020-03-17/weixin-open-data.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信小程序 open-data 开放能力 userAvatarUrl 用户信息 微信开发者工具
上一篇: 记一次在服务器上使用systemctl命令实现开机禁止云锁guard服务启动,防止cpu瞬间爆满的经历 下一篇: element-ui框架中的input实现数字输入框时输入e会造成bug