element-ui框架中的input实现数字输入框时输入e会造成bug
阅: - 评:0 - 积分:0
摘要:不管是原生input标签还是第三方Element-UI框架中的input,在实现数字框时直接设置type="number"都是不保险的。因为字母e、多个小数点这些都能输入,所以还需要监听用户输入内容并进行过滤才行。
一、起因
最近在开发公司的项目时,有一个授权微信手机号可获得xx积分的功能。如图:授权的积分限正整数
二、方案选择
2.1、原生input
在未使用第三方UI框架的情况下,首先想到的是原生的input标签了。由于只能输入数字,所以设置type="number"即可。但是,当你输入字母e的时候就会发现一个神奇的bug!竟然可以输入!如图:原生input类型为number时可输入字母e
e有着特殊的意义,例如:1000可以写成1e3。除了字母e可以输入外,运算符号中的+和小数点.也可以无限添加。如图:原生input类型为number时可输入加号字母e和多个小数点
2.2、第三方Element-ui框架
第三方UI框架有很多,比如:Element-UI框架。Element-UI中提供了两个input组件,分别是:input输入框和inputNumber计数器。很显然,此处使用inputNumber计数器是比较符合需求的,也不用担心输入字母e、多个加号、多个小数点等莫名的bug。如果强行使用input输入框的话也是可以的,只不过会遇到同原生input一样的问题,下面来演示并解决问题。
2.2.1、使用Element-UI中的input输入框组件
el-input的type属性支持原生input的type值,所以此处有两种写法。
- <el-form ref="form" :model="form" label-width="160px">
- <el-form-item label="第一种:type=text">
- <el-input v-model="form.numberText" placeholder="请输入正整数"></el-input>
- </el-form-item>
- <el-form-item label="第二种:type=number">
- <el-input v-model="form.number" placeholder="请输入正整数" type="number"></el-input>
- </el-form-item>
- </el-form>
此时测试就会发现有以下问题:
1、首位能输入数字0;
2、可输入多个字母e;
3、可输入多个小数点;
4、可输入多个加号。
如图:element-ui中的input输入框未处理时存在的问题
所以,此时我们需要对输入的内容进行过滤。input支持的事件有:blur:失去焦点时触发;focus:在 Input 获得焦点时触发;change:仅在输入框失去焦点或用户按下回车时触发;input:在 Input 值改变时触发。
这么多事件,任选其一就行。Element官方推荐我们使用input,原文是这样说的:
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
所以,我们就监听input事件。修改上面的html代码,注意黄色高亮的是新增。
- <el-form ref="form" :model="form" label-width="160px">
- <el-form-item label="第一种:type=text">
- <el-input v-model="form.numberText" placeholder="请输入正整数" @input="handleInput" ></el-input>
- </el-form-item>
- <el-form-item label="第二种:type=number">
- <el-input v-model="form.number" placeholder="请输入正整数" type="number" ></el-input>
- </el-form-item>
- </el-form>
- handleInput (value) {
- console.log('输入的值是:', value)
- const valueString = value.toString() /* 先把值转换成字符串,因为后面要正则 */
- let resultValue = null /* 定义resultValue为最终输出的值 */
- if (valueString.match(/[^\d]/)) {
- resultValue = Number(valueString.replace(/[^\d]/g, '')) /* 如果有非数字时清空掉 */
- } else {
- resultValue = Number(valueString) /* 转换成数字,避免首位是0的情况 */
- }
- this.form.numberText = resultValue /* 手动把最新值赋给form.numberText */
- }
此时我们再输入任意内容,输入框都会过滤非数字的内容。如图:此时再输入任意内容都会过滤非数字的内容
2.2.2、原生input实现只能输入正整数
同理,原生的input也可以使用这种方式搞定。相关代码如下:
- <div>
- 原生input:
- <input type="text" v-model="form.number" placeholder="请输入正整数" @input="handleNativeInput" />
- </div>
- handleNativeInput () {
- console.log('输入的值是:', event.target.value)
- const valueString = event.target.value.toString() /* 先把值转换成字符串,因为后面要正则 */
- let resultValue = null /* 定义resultValue为最终输出的值 */
- if (valueString.match(/[^\d]/)) {
- resultValue = Number(valueString.replace(/[^\d]/g, '')) /* 如果有非数字时清空掉 */
- } else {
- resultValue = Number(valueString) /* 转换成数字,避免首位是0的情况 */
- }
- this.form.number = resultValue /* 手动把最新值赋给form.number */
- }
现在,原生的input也支持只能输入正整数的条件了。如图:
三、Element-UI版本号的坑
再说一个坑吧!艺灵是先在公司项目上开发完毕后才写的这个demo,由于项目上的代码比这个复杂些,所以想把项目上的代码简化下,结果发现意外惊喜!!!
啥惊喜呢?就是代码在项目上失效了![笑哭]。明明是一样的代码,怎么在本地就好使,项目上就不好使呢?经过一翻折腾,最终找到了原因:版本号!
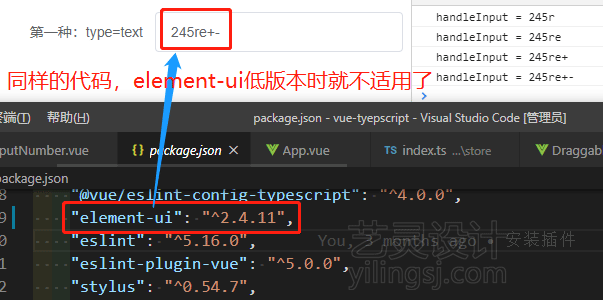
上面的代码是在2.13.0上测试的(目前最新版),公司用的2.4.11。于是我又把demo中的版本号降到了2.4.11再次进行测试,结果发现真的不好使了!如图:同样的代码在element-ui低版本上就不好使了
下面来修改下上面的代码,让其支持2.4.11版本的element-ui吧。
- handleInput (value) {
- console.log('输入的值是:', value)
- const valueString = value.toString() /* 先把值转换成字符串,因为后面要正则 */
- let resultValue = null /* 定义resultValue为最终输出的值 */
- if (valueString.match(/[^\d]/)) {
- resultValue = Number(valueString.replace(/[^\d]/g, '')) /* 如果有非数字时清空掉 */
- } else {
- resultValue = Number(valueString) /* 转换成数字,避免首位是0的情况 */
- }
- /* 注意下面这行代码 */
- this.$nextTick(() => {
- this.form.numberText = resultValue /* 手动把最新值赋给form.numberText */
- })
- }
这样,在2.4.11版本的element-ui框架上也好使了。
四、最后
不管是使用原生input还是Element-ui组件中的input输入框,直接添加type="number"属性并不能实现正整数的需求,第三方UI框架也可能存在Bug,我们在实现时还需要进一步过滤用户输入的内容才行。
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2020-03-19/element-ui-input-number-bug.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: element-ui UI框架 前端框架 前端组件 input 数字类型 event match 正则表达式
上一篇: 微信小程序open-data开放能力之userAvatarUrl获取用户头像的坑 下一篇: vue-cli3项目中安装百度统计代码只能统计首页数据?看这一篇就够了!



