微信小程序从入坑到放弃之坑七:input组件的占位符placeholder
阅: - 评:0 - 积分:0
摘要:
在网页中,如果需要修改input的占位符placeholder的样式,直接使用::-webkit-input-placeholder就可以了。然后颜色color、字号font-size、字体font-family等等都可以改。但是在微信小程序里面,这个::-webkit-input-placeholder就没有用了。微信里面需要用placeholder-class和placeholder-style来替代......
虽然这个占位符placeholder不是坑,但我们也需要注意。如果是想修改样式的话,那就要按照官方的要求来了,否则,就掉坑中了哦!
一、placeholder使用场景
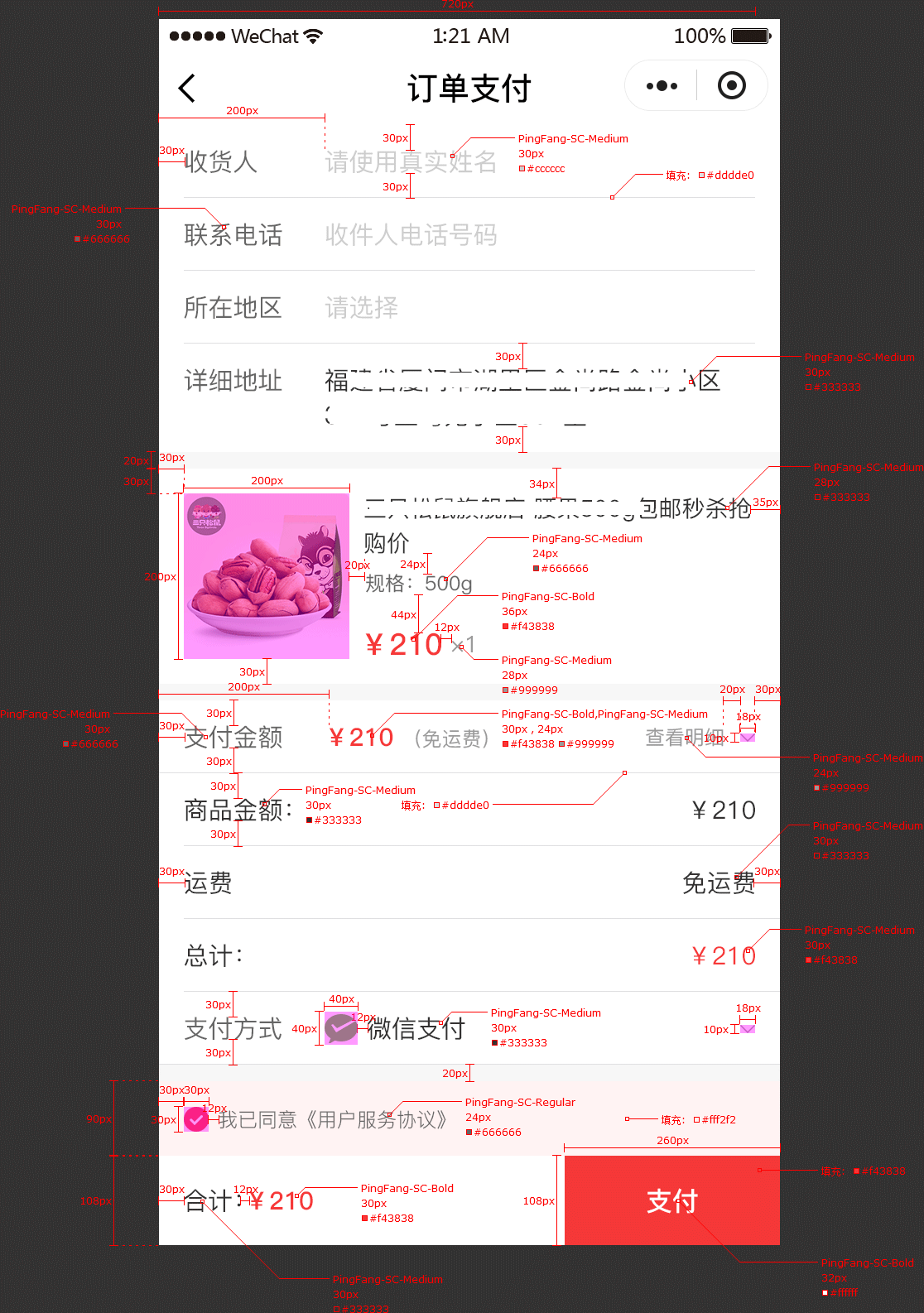
占位符placeholder使用场景是什么呢?一般多用于表单中input或textarea的默认提示文本。这样说不是很直接,我们来看下设计稿。如图:微信小程序实战商城项目之订单支付页面
拿第一行来说,左侧是固定的文字,右侧是留给用户输入的。在未输入前会有:“请使用真实姓名”的提示。当我们点击这行灰色的文字时,input获取焦点,用户输入时提示文本自动隐藏。相比于value,placeholder更加人性化!因为如果把这段提示文字写到value中的话,那么在用户输入时,这段文本是不会自动清空的,我们还得再用js来处理才能实现placeholder的效果。再比如:密码框。如果直接在value中放提示信息,那么展示给用户的全成了密文......,这样一来,用户根本不知道你要提示的文本是什么!如图所示:input的占位符placeholder和value的区别
二、placeholder-class或placeholder-style替代::-webkit-input-placeholder
注意看我们的设计稿,提示文本明显比左侧的文本的颜色淡很多,刚我们的示例里面,两处的颜色却差不多,要怎么修改呢?
如果是正常的网页,我们可以使用::-webkit-input-placeholder来控制占位符的颜色、字体、字号、行高等属性。但是,在微信小程序里面,直接写这个是没有用的!官方提供了两个替代方案,分别是:placeholder-class和placeholder-style,官方对应文档地址: developers.weixin.qq.com/miniprogram/dev/component/input.html 。
现在修改input的占位符placeholder我们有两种方法。
2.1、placeholder-class的方法
使用placeholder-class这个方法时需要两步。
第一步:在wxml文档中对应位置添加placeholder-class="自定义类名";
第二步:在wxss样式表中写好样式。
然后保存就可以看到效果了,如图:信小程序中使用placeholder-class来修改占位符样式
2.2、placeholder-style的方法
使用placeholder-style这个方法就简单了,只需要在wxml文档中对应位置添加placeholder-style="自定义样式"即可。
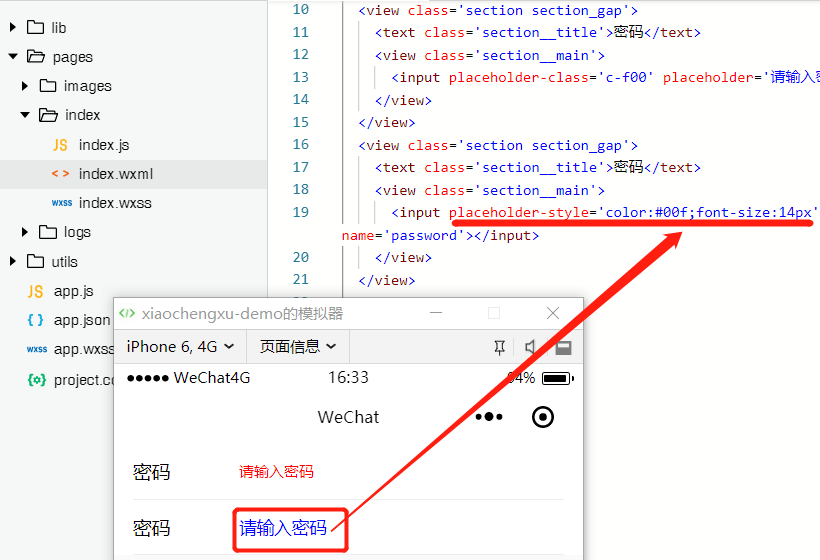
保存后的效果如图:微信小程序中使用placeholder-style来修改占位符样式
怎么样,是不是感觉蛮简单的?
嗯,确实挺简单的。
那下一节,艺灵再来放个大招吧,要不然看官都不知道表单组件有多坑!!!详情访问《微信小程序从入坑到放弃之坑八:textarea在苹果手机中的大Bug》
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-20/weixin-placeholder.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 input -webkit-input-placeholder placeholder-style placeholder-class
上一篇: 微信小程序从入坑到放弃之坑六:模拟器中出现部分样式丢失的bug时如何自救 下一篇: 微信小程序从入坑到放弃之坑八:textarea在苹果手机中的大Bug