微信小程序从入坑到放弃之坑二:image图片地址的坑
阅: - 评:0 - 积分:0
摘要:
在微信小程序中想使用图片地址,除了自带的image标签外,要么就是使用base64,要么就是使用网络图片,想直接使用本地文件中的图片,那是不可能的!......
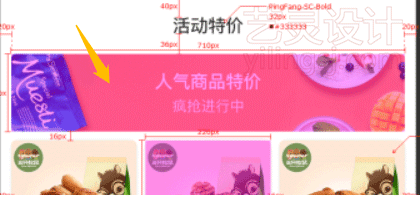
在上一篇文章《微信小程序从入坑到放弃之坑一:适配的坑》中,我们知道接下来写小程序时要用rpx了,但你以为这样就可以开心的写代码了吗?显然没有!还拿首篇文章中的首页设计稿来说事,我们看下“活动特价”大标题下面的那个广告区域要怎么实现吧。如图:微信小程序练手项目首页广告图
一、最省事的方法
想必这也是众多设计师及工程师的常规做法,直接在Photoshop中将图片和文本一起输出就完事了。的确如此,确实非常方便!但对于一个有代码洁癖和我来说,这么搓的方法果断放弃,我们要考虑日后修改方便及代码的可重复利用性!于是第二种方法就有了,然后捏,坑嘛,就自然而然的来了。怎么有种:一条大路你不走,哪里有坑走哪里的感觉呢?!(:悲伤)
二、图文分离
图文分离?这是什么鬼操作?不要着急,慢慢来。
我们在Photoshop中输出图片时,将这块图片上面的两个文本层:“人气商品特价”和“疯抢进行中”进行隐藏,然后保存底图就行了。最后输出的底图长这个样子。如图:纯底图效果
现在看官应该知道要怎么搞了吧。接下来又有几种方案的布局了。
第一种:image+文本absolute
就是:图片使用 image 标签,然后两行文本用 position:absolute 搞定。相关代码片段如下:
1.2、wxml代码
- <view class="img-txts">
- <image src="/pages/images/img-tejia.png" class="img"></image>
- <view class="transXY50">
- <view class="tit">人气商品特价</view>
- <view class="txt">疯抢进行中</view>
- </view>
- </view>
第二种:background+文本
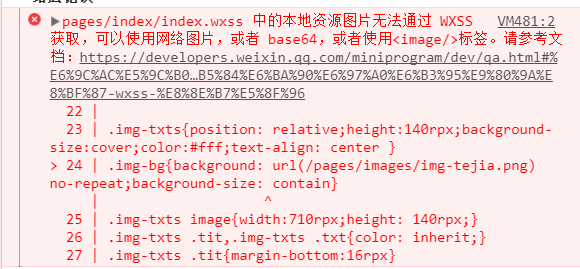
这种就是把图片路径做成容器的背景,然后文本用不用 position:absolute 定位都行,主要还是看wxss的写法了。本来我是直接将图片路径写到了wxss中的,但保存后报错了。提示:“ pages/index/index.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用 <image/>标签。请参考文档......”如图:wxss中图片需要使用网络图片或base64或image标签
- <view class="img-txts" style="background-image:url(/pages/images/img-tejia.png)">
- <view class="transXY50">
- <view class="tit">人气商品特价</view>
- <view class="txt">疯抢进行中</view>
- </view>
- </view>
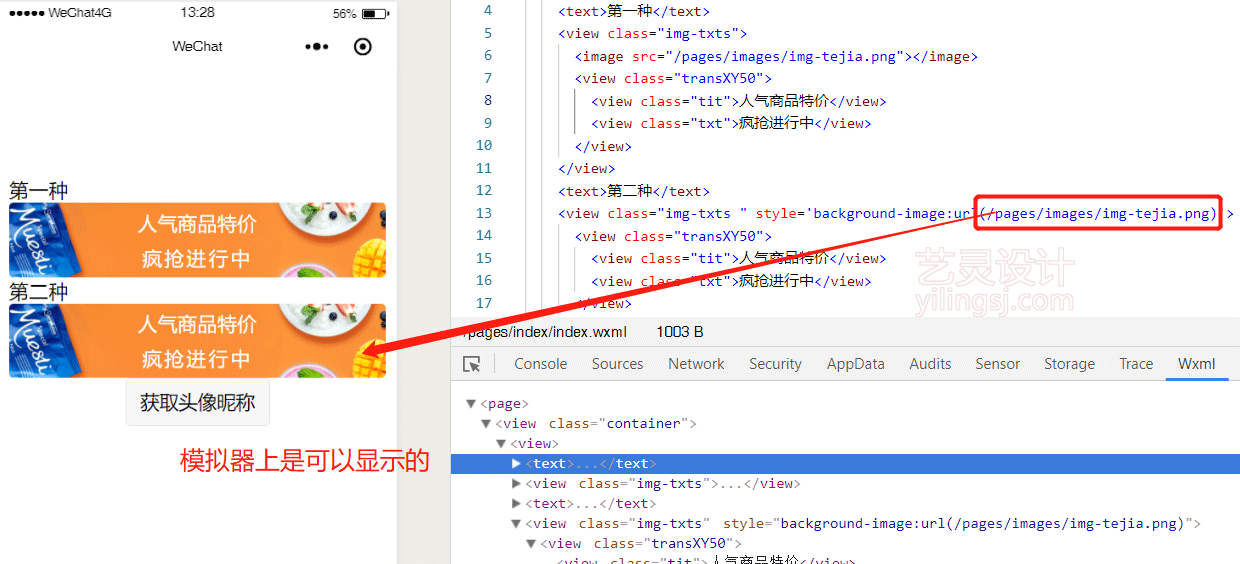
如图:行内样式在模拟器中可以显示
三、不要相信模拟器!虽然是微信小程序开发者工具中自带的!!!
答案当然不是了!在昨天的文章中,那个关于iphone X的底部安全区域代码padding-bottom: env(safe-area-inset-bottom);就是一个很好的例子。在模拟器上就没效果,但在真机上却是有的!
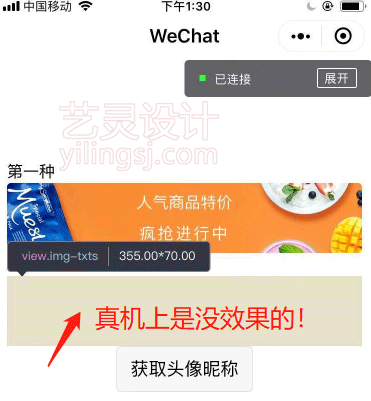
而我们刚刚讲的这种图文分离的方法也一样!直接上真机的效果图吧,如图:行内图片地址在真机上不显示
那要怎么搞呢?换网络图片吧。于是我在网上随便找了个背景素材的链接,扔了进去。模拟器上依旧正常显示,而真机这回也真的可以显示了。如图:使用网络图片后真机上也能显示图片了
四、图片的坑已经没有了?
当然没有!比如:在我们后面要讲的使用Canvas制作分享二维码卡片效果时,还有一个downloadFile 合法域名的坑在等着你哦!(:鬼脸)
五、最后
之所以一直在挣扎不用网络图片的原因就是:
首先,你得把图片上传吧,这样本地调试多不方便?
其次,上传到哪里呢?得有个能让你上传的地方吧。
至于base64,小图片还行,真要是几十kb的图片,光一个链接就得拉几屏,严重影响工作效率啊!
绕了一大圈,最后还是用网络图片,感觉自己有点作!(:笑哭)
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-18/weixin-miniprogram-image.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 image base64 网络图片 canvas绘图 downloadFile 二维码
上一篇: 微信小程序从入坑到放弃之坑一:适配的坑 下一篇: 微信小程序从入坑到放弃之坑三:button边框的坑