微信小程序从入坑到放弃之坑三:button边框的坑
阅: - 评:0 - 积分:0
摘要:
上一篇讲的是微信小程序中关于图片地址在真机中不显示的问题及解决方案,这篇我们将继续跟进项目来看下有关button按钮的坑。提前剧透下一篇会讲利用微信自带组件movable-view实现左滑删除商城订单的特效哦......
如果还有看官不知道微信小程序中关于图片地址在真机中不显示的问题的话,可以看上一篇《微信小程序从入坑到放弃之坑二:image图片地址的坑》的文章。下面,我们继续按项目进度往下走,今天说下关于微信小程序中button边框的坑。
一、起因
为什么这又是一个坑呢?我们来看下设计稿吧。如图:微信小程序实战商城项目商品详情页效果图
图有点长,我们直接看最下面的底部导航吧。这种布局一般都没什么问题对吧,其实艺灵我也是这么觉得的。常规的flex布局就搞定了。那个“加入购物车”和“立即购买”我是用官方的button组件,网址在这里: developers.weixin.qq.com/miniprogram/dev/component/button.html
二、button的边框是用::after设置的的就算了,坑爹的还不让你查看!
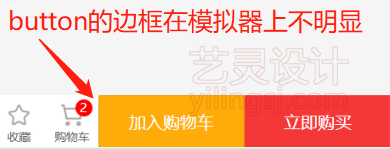
当我码完代码后在模拟器中运行一切都OK,效果是这个样子的。如图:微信小程序中button的边框在模拟器中的效果
初看好像没发现什么问题对吧,但看官细看那个“加入购物车”的按钮就会发现问题。咦,怎么还有个边框。是不是感觉很奇怪?而且这个边框有圆角并且还在内部!
按照以往的经验,此时我们肯定要调试页面源码来查找问题啊。可是,这个坑爹的微信开发者工具给的权限没有网页中的多,有些东西想看都看不了。比如说:::before、::after、::checked这些伪对象的样式
无奈之下,只好搜索,于是在网上找到了答案,原来微信小程序里button的边框是用::after来控制的。这操作够淫荡啊!你说你设置就设置呗,还不让我们开发者看!不让看!不让看!到底想搞么斯?!
三、去掉button的自带框架
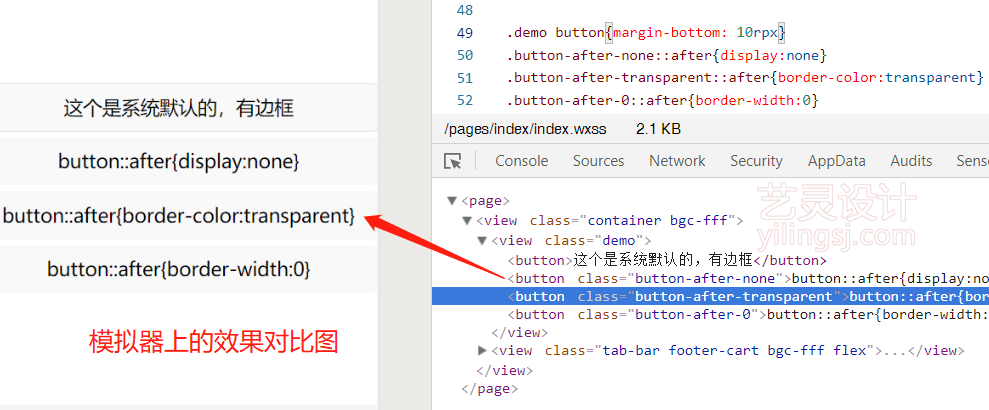
既然知道问题了,那解决的方法就很多了。比如:用button::after{display:none}隐藏掉
或者换成透明的:button::after{border-color:transparent}
或者把边框改为0button::after{border-width:0}都是可以的。模拟器效果图如下:微信小程序button有无框架在模拟器中的对比
四、最后
好了,现在我们已经知道并可以解决微信小程序中button边框的坑了。下一篇就比较干货了,我们会讲:用微信小程序自带的 movable-area 来实现左滑删除商城订单的坑,想必这个效果,看官们一定很期待吧!
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-18/weixin-miniprogram-button-border.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 button边框 button组件 ::after movable-area 左滑删除 商城订单
上一篇: 微信小程序从入坑到放弃之坑二:image图片地址的坑 下一篇: 微信小程序从入坑到放弃之坑四:使用movable-view实现左滑删除商城订单特效



