利用MUI框架中的dtpicker选择器实现手机端自定义时分选择功能
阅: - 评:0 - 积分:0
摘要:
上次接单时需要做一个手机端选择时分的效果,然后艺灵就首选了mui框架中自带的dtpicker选择器,然后通过修改customData参数终于实现了自定义的时分功能。
今天是高考最后一天,预祝奋斗了10多年的莘莘学子们在考试时都能考神附体,成功考上理想的大学!
好了,闲话就不多说了,直奔今天的主题。
今天艺灵分享的这个小案例来源于上次接单中的一小块,硬是折腾了好久才解决掉。考虑到这个功能部分看官可能会遇到,所以特此写一篇文章分享给看官。
一、手机端自定义时间功能
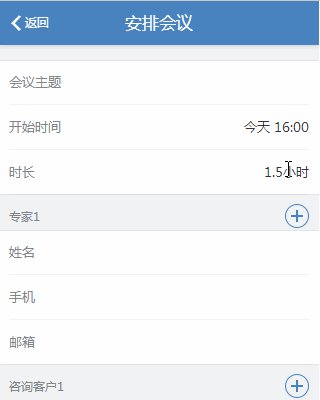
来张图吧!如图:
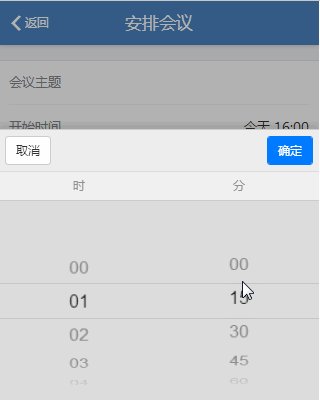
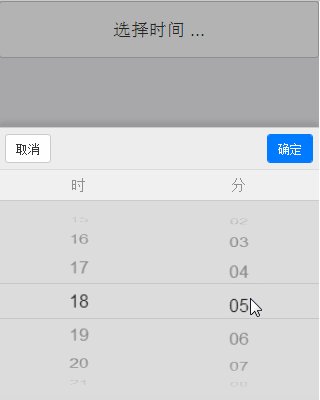
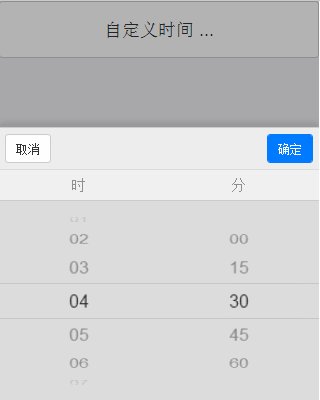
有没有发现,分钟只有00、15、30、45、60这5个可选项!可是,一般的时间插件,分钟的数值都是00~59。现在这个奇葩的需求确实让人有点蛋疼!不过看官也不要太担心,既然艺灵说了这个问题,自然会解决掉这个问题。
在解决问题前,有必要先大致的介绍下此次用到的是什么插件。
二、用到的插件
上面这个高仿ios果机上的下拉选择特效,使用MUI框架中自带的dtpicker选择器即可实现。有关dtpicker选择器的用法及参数,详情请访问官方文档地址:http://dev.dcloud.net.cn/mui/ui/#dtpicker
看完官方文档后,我们大致知道:做一个时分选择的特效只需要将Type设置成time即可。好,下面就开工吧,来看看默认的效果是什么样子。
三、先实现一个默认的时分功能
3.1、html代码
html代码
- <link rel="stylesheet" href="mui.min.css">
- <link rel="stylesheet" type="text/css" href="mui.picker.min.css">
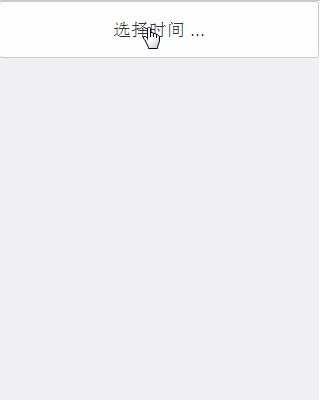
- <button id="demo5" class="btn mui-btn mui-btn-block">选择时间 ...</button>
3.2、js代码
js代码
- <script src="mui.min.js"></script>
- <script src="mui.picker.min.js"></script>
- <script type="text/javascript">
- mui.init();
- var btns = mui('.btn');
- btns.each(function(i,btn){
- btn.addEventListener('tap',function(){
- var dtPicker = new mui.DtPicker({
- "type":"time"
- });
- dtPicker.show();
- },false);
- });
- </script>
好了,此时我们预览页面可以看到页面中有一个按钮,然后点击按钮就可以看到页面底部会弹起一个ios效果的时间下拉框,动态gif演示图:
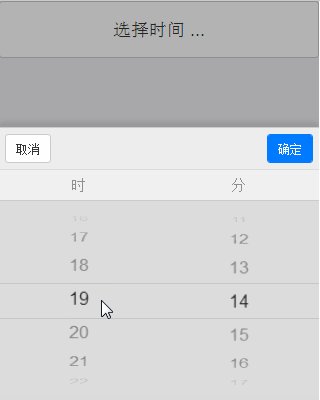
dtpicker选择器实现的默认时间效果
现在,一个选择时间的功能就已经完成了。但是,离我们的奇葩需求还是差很多的。毕竟需求中的分钟是指定的几个时间段,这可怎么办呢???
四、自定义参数customData搞定
再来看看文档,文档里面有一个customData,官方解释:Type:JSON,可以设置时间/日期别名,如图:官方还给了一个示例代码,如图:然后还有一个支持的值列表,如图:参数和示例都给我们了,下面我们就来尝试下吧。
4.1、设置自定义数据
新增js代码
- "customData":{"i":[{"value":"0","text":"00"},{"value":"0","text":"15"},{"value":"30","text":"30"},{"value":"45","text":"45"},{"value":"45","text":"60"}]}
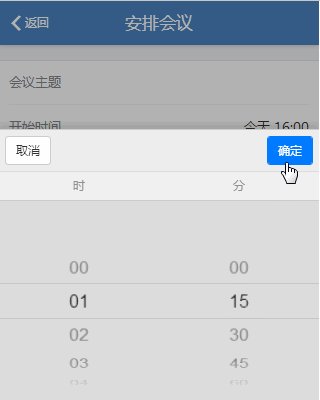
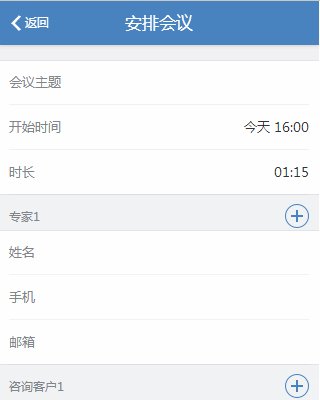
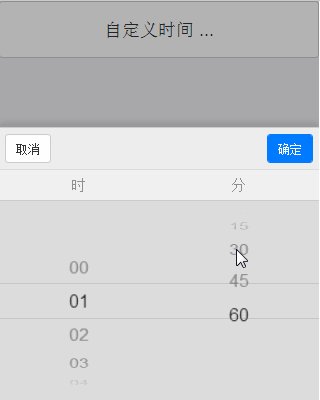
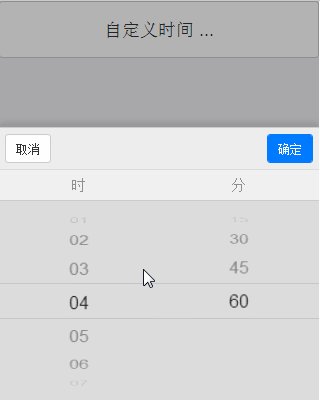
保存代码后刷新页面,然后我们再去点击页面中的那个按钮就会发现成功啦!动态gif展示图:
配置自定义customData参数后实现需求
怎么样,奇葩需求就这样解决了!激动不激动!?高兴不高兴?!
哈哈哈!完美!最后,完整的js代码见下方。
4.2、完整js代码
js代码
- <script src="mui.min.js"></script>
- <script src="mui.picker.min.js"></script>
- <script type="text/javascript">
- mui.init();
- var btns = mui('.btn');
- btns.each(function(i,btn){
- btn.addEventListener('tap',function(){
- var dtPicker = new mui.DtPicker({
- "type":"time",
- "customData":{"i":[{"value":"0","text":"00"},{"value":"0","text":"15"},{"value":"30","text":"30"},{"value":"45","text":"45"},{"value":"45","text":"60"}]}
- });
- dtPicker.show();
- },false);
- });
- </script>
4.3、完整源码打包下载
源码包下载
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/jquery/2017-06-08/544.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: mui框架 dtpicker选择器 ui组件 customData 手机端插件 时间插件 日历插件 ios下拉菜单 前端框架
上一篇: Vue.js实例之v-bind:style用法 下一篇: 帝国CMS7.5二次开发之使用Ajax实现快捷登录,提升用户体验
