Vue2x优化篇之图片懒加载插件Vue-Lazyload@1.3.0存在bug及临时解决方法
阅: - 评:0 - 积分:0
摘要:
最近在跟着Vue视频进行系统学习,在优化这一章节时我想使用图片懒加载技术来优化页面中的图片以减少请求来提升网页加载速度。然后就使用了Vue-Lazyload@1.3.0版本的插件,但不料些插件有坑!经过两天的爬坑,终于解决问题......
一、起因
两天前,我在继续练手Vue2.5开发去哪儿网App 从零基础入门到实战项目并进行到最后一章节了。当时正在跟着视频对项目进行优化,然后我就想顺带着把图片也给优化掉。想像是美好的,可是现实是残酷的。踩坑之路就这样开始了,并且持续了两天多......
二、Vue-Lazyload实现图片懒加载
在Vue资源列表中,我们可以找到这个名叫vue-lazyload的插件,网址:https://github.com/hilongjw/vue-lazyload。打开网址后一看已经有5000+个Star了,虽然艺灵表面很平静,但心中其实是:卧槽!牛逼!这个插件看来很不错嘛!......然后我们按照页面中的步骤安装和修改代码即可跑项目了。需要注意的是:截止艺灵写文章之日(2019年06月29日),从官网安装的vue-lazyload默认版本均是1.3.0,无论是npm方式还是CDN方式!
2.1、大型翻车现场
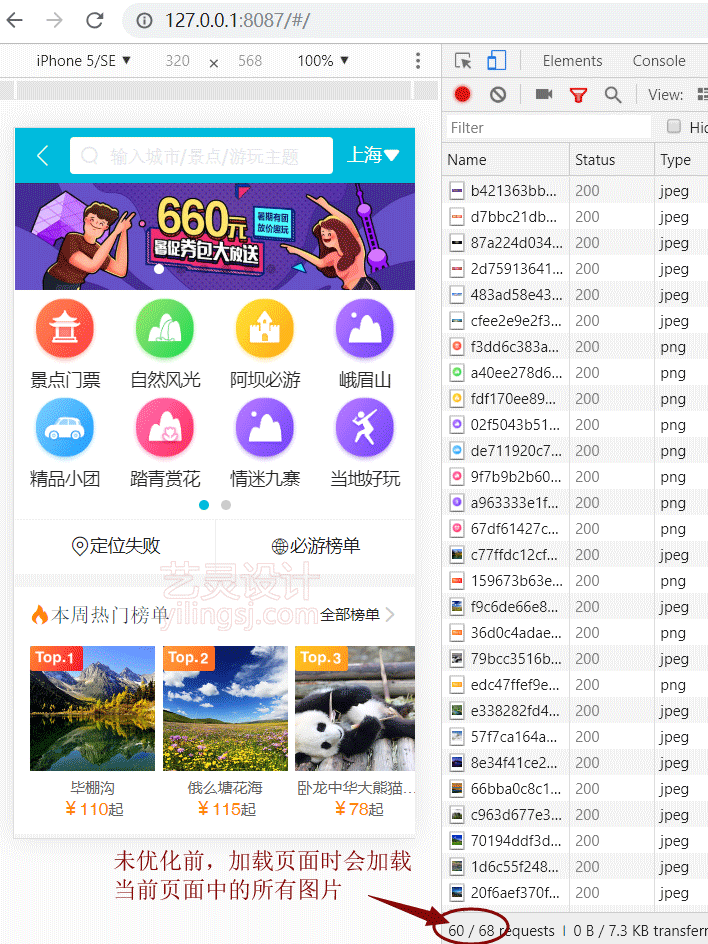
当艺灵我按照官方文档修改了本地代码后,刷新浏览器时意外翻车了!当时的情况是这样的。如图:使用vue-lazyload@1.3.0版本后跟未优化前会的效果一样,请求图片多达60张!
2.2、一步步排查原因
翻车后,首先我怀疑自己代码写的有问题,于是删除掉自己手写的代码,直接复制官方文档中的到页面中进行修改。保存后再刷新浏览器仍然翻车!
此时我又想到了可能是浏览器缓存的锅,于是清空浏览器缓存,进入无痕模式,连续更换了几个浏览器,依旧翻车!
此时的我有点懵逼了,心中想:不应该啊,这个项目都5000+个赞了,而且最后一次更新是在上个月。看得出来项目还有人维护,翻车没道理呀!......
反思片刻后,我又在想:是不是自己的代码有冲突?
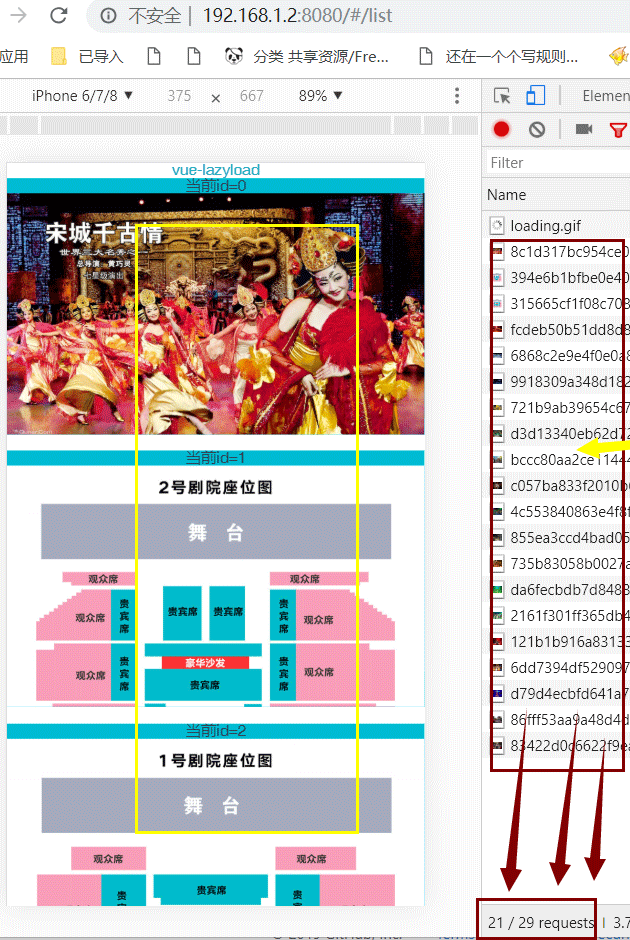
于是我单独新建了一个文件,页面中只有列表功能,大致长这样。如图:测试页面首屏预留3张图片的位置
2.3、向qq群、微信大神、搜索引擎、项目作者咨询
我现在已经彻底怀疑人生了!!!于是首先向几个Vue.jsqq群求助,结果无果。
然后在百度、谷歌中搜索,依旧无果。
夜晚10点多我又向大神@阿布求助,大神回我:“掘金 github再搜下 插件问题自己多找找github 看看issue之类的”。
然后我又去提交了一个issue,依旧没有结果。点击访问:v-lazy会加载超出可视区域内的图片? #372 最后,我又向项目作者发邮件,截止到目前写文章时,仍未收到回复......
此时看了看时间,已经23点多了,无奈只好关机睡觉,在床上反思反思。
三、更换其他插件实现图片懒加载
次日,也就是6月28号,我准备暂时先不用这个插件了,于是又先后陆续尝试了:vue-lazyload-img、vue-lazyload-images、v-lazy-img等,这些插件在上面的Vue资源页面都能找到。这里不写这些插件,后面有时间再分开写几篇笔记,记录一下自己遇到的问题及修改方案。
四、查看其他issue得以启发
还是昨晚,我的邮箱突然来邮件了。一看是自己提的这个问题,当时把我激动的呀!打开一看全英文,当即就懵逼!如图:github上提交的issue有回复了
于是,我复制了1.2.6的CDN网址,刷新浏览器后奇迹出现了!现在完全符合预期效果!
五、版本对比,修改1.3.0版本
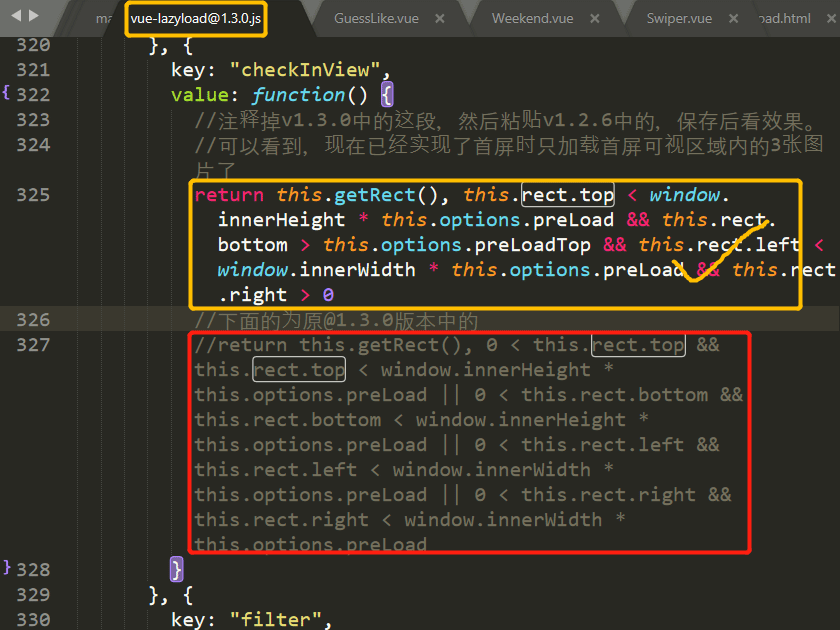
刚才说了,使用@1.2.6版本的就可以实现图片懒加载,于是我很好奇@1.3.0修改了什么。于是对比@1.2.6和@1.3.0的cdn文件后发现不同的地方只有几处,然后一步步打印日志,最终将问题锁定到key: "checkInView"这个方法上。当我直接把@1.2.6的复制到@1.3.0上保存后,奇迹出现了!此时修改过的@1.3.0竟然也正常了!修改地方如图:在vue-lazyload@1.3.0版本中找到checkInView这段并替换成@1.2.6版本中的即可
5.1、完整视频演示
为了让看官更清楚的知道艺灵想表达什么和如何复现Bug的,艺灵昨晚录制了一个视频。视频长5达分39秒,看官可以选择性的跳过观看,主要观看以下三个时间段即可:
00:25s,使用v1.3.0版本,页面在加载时会加载所有图片,此时bug重现了;
01:22s,改用v1.2.6版本,此时页面首次加载只有4张图片,一个loading.gif和3张图片,符合预期要求;
04:20s,开始修改v1.3.0版本,修改后实现了预期效果。
最后,视频地址:全屏播放--视频演示vue-lazyload@1.3.0版本会加载所有图片而@1.2.6版本是正确的
六、最后
打完收工,撤了~
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-06-29/vue-lazyload.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: Vue2x 懒加载 vue-lazyload Vue实战项目 Vue资源 bug github vue-lazyload-img vue-lazyload-im
上一篇: 一篇文章带你解读传统网页开发和gulp+webpack自动化构建工具开发的优劣 下一篇: git添加SSH公钥后本地验证失败的解决方法之一