gulp实战技巧之gulp.spritesmith自动化构建精灵图并解决动画时的bug
阅: - 评:0 - 积分:0
摘要:
在网页中使用css-sprite雪碧图可以大大减少图片请求和提升网页加载速度。我们使用gulp.spritesmith来自动化构建精灵图非常节省时间和高效,但是在做动画时却是有bug的!下面,我们来看下如何复现bug和解决吧......
说明:
本系列gulp实战技巧教程均为艺灵本人在多个私单项目中积累下来的经验,所以不一定会按顺序发布。当然了,一些插件的使用也是先借鉴了网上的教程,但并不是原版照抄!毕竟在我接手的那些项目实践中,我发现有些插件在某些情况下确实是有坑的!但奇怪的是网上对于相关问题却很少。话不多说,开始今天的表演。花5分钟时间(我写了2小时o_o),绝对给你惊喜!
一、安装gulp.spritesmith
除了ps可以制作雪碧图外,网上还有一些专门的平台可以制作雪碧图,今天我们只讲如何用gulp.spritesmith来制作雪碧图并实现动画效果!
至于安装依赖及如何使用可以看官方的教程,地址: https://www.npmjs.com/package/gulp.spritesmith ,这里不赘述。
大致步骤如图:在本地使用gulp创建一个项目
二、跑项目
首先在项目中新建一个名为:gulpfile.js的js文件,内容如下。
gulpfile.js
- var gulp = require('gulp'),
- spritesmith = require('gulp.spritesmith');
- /*精灵图*/
- gulp.task('sprite', function() {
- var spriteData = gulp.src('images/sprite/*.png')
- .pipe(spritesmith(config.spritesmith));
- return spriteData.pipe(gulp.dest('css/'))
- });
- var config = {
- spritesmith: {
- imgName: 'sprite.png', /*保存合并后图片的地址*/
- cssName: 'sprite.css',
- padding: 6, /*合并时两个图片的间距*/
- algorithm: 'binary-tree',
- /*合成css模型*/
- cssTemplate: function(data) {
- /* data为对象,保存合成前小图和合成打大图的信息包括小图在大图之中的信息*/
- var arr = [],
- width = data.spritesheet.px.width,
- height = data.spritesheet.px.height,
- url = data.spritesheet.image;
- arr.push('.icon{content:"";background:url(' + url + ')
- data.sprites.forEach(function(sprite) {
- if (sprite.name.indexOf('-hover') !== -1) {
- sprite.name = sprite.name.replace('-hover', ':hover');
- }
- arr.push("." + sprite.name +"{" +"background-position:" + sprite.px.offset_x + " " + sprite.px.offset_y + ";" +"width: " + sprite.px.width + ";" +"height: " + sprite.px.height + ";" +"}\n")
- });
- return arr.join("");
- }
- }
- }
然后我们还需要创建images/sprite、css这两个文件夹和一个index.html文件。此时项目关系如图:在项目中新建图片和css文件夹
icon图标长这个样子,如图:提供5组包括默认状态和滑过状态的图标
现在万事俱备只欠东风了,我们在cmd中输入:gulp sprite后按下回车。接下来就是见证奇迹的时刻了!再回到我们的css文件夹中你会发现多出两个文件,如图:在cmd中输入gulpsprite后回车css文件夹中多出两个文件
我们可以看到,雪碧图和对应的sprite.css已经成功的生成了。下面就是让代码在浏览器中显示出来。
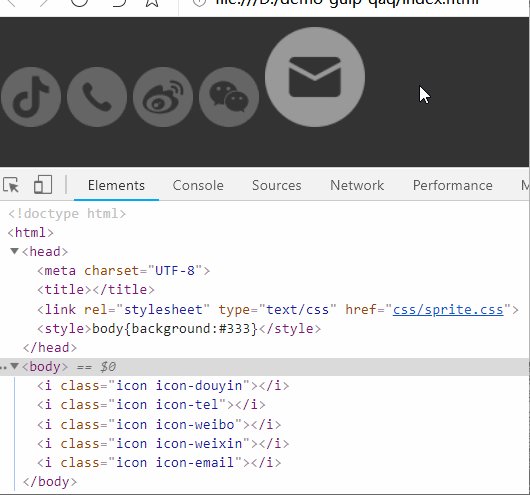
接着打开我们的index.html文件,按照惯例引入css和5个i.icon标签。然后双击预览效果如图:5个icon图标已成功展示在页面上了
怎么样,此时我们还没有手写过任何一行css代码和打开ps处理图片就已经全部搞定了!是不是很赞!?麻麻再也不用担心我要在ps中拉标尺排版和一个个手动测量图标的大小和位置了
三、bug重现
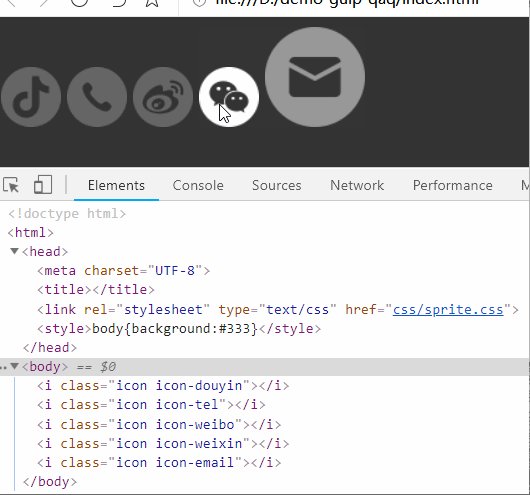
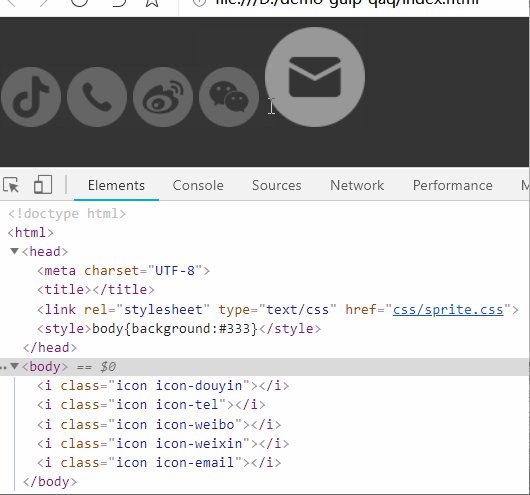
现在我们只是展示出来了,那滑过的交互效果会如何呢?由于滑过图是白底的,所以我们先把网页背景色修改下,此时滑过交互效果如图:现在默认的滑过效果
看上去效果还不错对吧!就是交互时太突然,要是有个过渡就好了。嗯,确实。
我们继续修改下代码,想要过渡很简单,只需要加一个.icon{transition:.35s}即可。下面继续来看修改后的交互画面。如图:加了transition动画后翻车了
第一个滑过没问题,效果不错!第二个,第三个,我去,怎么翻车了!!!怎么中间还闪过一个图标呢???
好了,文章开头说的那个bug此时就已经展示出来了!尽管gulp.spritesmith官方提供了5种图片的排列方式,即:algorithm='top-down|left-right|diagonal|alt-diagonal|binary-tree'但经过多次测试发现这些排列并不能完全解决问题。如果项目中的icon图片比较少,或许还可以解决,但这并不是一个万能的方案!
四、解决bug
要想解决这个小bug,我们必须要知道这个滑过的实现原理是什么。回头打开sprite.css文件会发现我们使用了:hover来改变图标的位置。怎样才能完美解决问题呢?
艺灵我之前想了好久,在不增加新标签的情况下只有使用伪对象::before或:after了。
是的!虽然解决的方法正是这样,但实现起来还是要经过一些实战才行的。
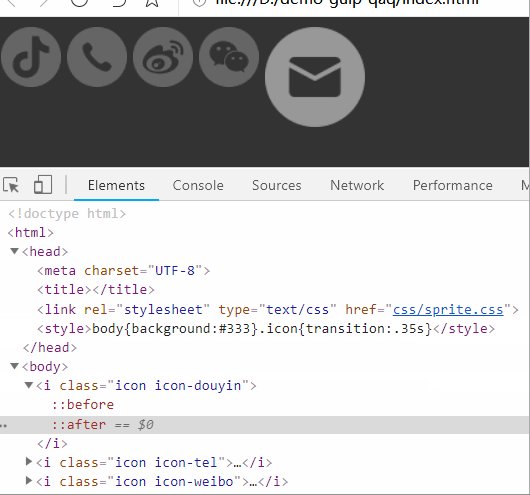
好了,不卖关子了,直接说答案吧!艺灵思路::before用来显示默认状态,:after用来显示滑过状态,:after覆盖在:before上,滑过时让:after的透明度为1即可。我们只需要修改gulpfile.js中相关代码即可。修改如图:修改gulpfilejs中的相关源码
cmd中粘贴gulp sprite用来重新生成图片和sprite.css,然后我们刷新浏览器,最终效果如图:最终成品效果
五、额外补充
至于艺灵为什么要选择透明度来控制动画效果呢?那是因为这个简单而且适合的审美观!如果看官想实现:鼠标滑过时从左侧滑入或从上或四个方位或缩放啥的,都可以自己动手试试哦!
呃,忽然灵感来了,感觉滑过时:原图缩小到消失,激活状态的图放大这是一个不错的特效!
由于是为了写文章,所以项目目录并非规范,实际项目中比这个要复杂些,用到的插件也会更多,此处只为了精准说明问题简化而已。
六、源码下载
文章中的源码已打包好并上传至百度云,下载链接: pan.baidu.com/s/1Mj41Zv1gGlttZ8jBllAKFQ 提取码: u7vj
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-03-13/gulp-spritesmith.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: gulp gulp.spritesmith 自动化构建 精灵图 雪碧图 ps bug transition gulp教程
上一篇: 云锁守护进程导致服务器cpu飙升至100%的解决方法 下一篇: 记一次成功解决anaconda-navigator闪退和SSLError的问题