小白斗图预祝看官情人节快乐
阅: - 评:0 - 积分:0
摘要:
年前花了两天时间写的一款移动端合成图片类的小软件,看官可以在图片上添加文字并设置一些属性,最后生成合成的图片发送给朋友。明天就情人节了,不会ps的你没关系,你可以使用小白斗图给Ta送上一张DIY图上哦......
一、软件由来
做任何一款软件都是有原因的,只不过这款软件现在让我比较纠结。
年前,我爸在我面前问了几次:别人发的图片上都有字,那字儿是怎么弄的?......
后来在腊月二十九的时候,我开始构思并开始码代码,最终在年三十夜晚8点左右,小白斗图v0.1版悄悄上线了。如图:小白斗图软件界面
二、软件是上线了,可是易用性呢?
软件写完后,艺灵我兴奋了找了些好友来测试。对于年轻小伙来说,使用小白斗图是完全没有问题的,无非就是三个步骤:1.点击上传图片-2.添加文字-3.生成图片但是!做为一款中老年人为使用群体的软件来说,她是失败的......
三、软件继续更新
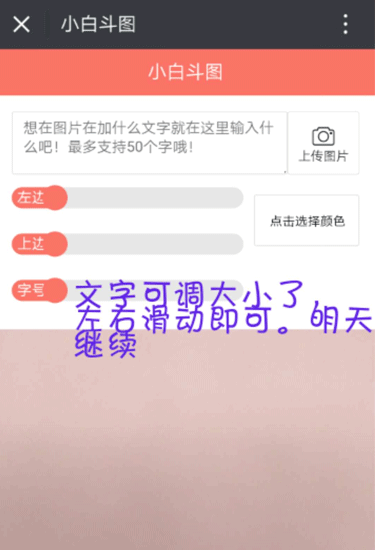
大年初一夜晚,我又开始对软件进行更新,除了增加功能就是思考如何才能让中老年人更好的使用软件,但好像并没有什么用。如图:小白斗图软件v0.2文字可调大小
这一个多星期,没事时我就在思考软件是要功能化还是要易用化,易用化的话没啥好玩的,功能化的话大有玩法,但对于看官来说,又是一个小门槛,毕竟设计的软件是面向大众。
昨天夜晚我把软件更新到了v0.3版本,如图:小白斗图祝看官明天情人节快乐
四、收获
果然,要想进步还是需要多搞些项目做做的。v0.3之前的版本,艺灵我都是自己造轮子,遇到了不少问题,最终都一一解决了。
例如:动态调整文字位置时,canvas会不停的进行重绘,此时图片会出现闪烁现象。
我的解决方法是:图片是一层,文字层新建一个canvas,这样文字操作时就跟图片无关了,最后生成时再把两个canvas层合并在一起就行了。
除此之外,还有一些其他问题:图片要先渲染否则会挡住文字、图片需要在完全加载后才能继续其他操作,否则有问题、加载自定义字体、文字动态换行等......
目前的v0.3版本,我使用了第三方fabric.js插件,官方提供了不少API,方便了操作,但只有实战时才知道你还是会遇到不少坑,毕竟现在是要将琐碎的api组合成一个完整的软件。
四、最后
小白斗图是一款手机端合成图片的软件,适用于初级小白。当然了,在电脑上也是可以操作的,至于新功能的追加和软件的更新,让我再考虑考虑吧。明天就是情人节了,不会ps的看官可以访问:戳我体验《小白斗图》,然后给Ta送上一个惊喜吧!
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2019-02-13/doutu.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 小白斗图 移动端 canvas库 fabric.js canvas合成图片 保存图片到手机 情人节 ps软件
上一篇: 那些在后台静默运行和偷吃流量的软件,你造吗?! 下一篇: 手机套餐静默升级续-移动退还话费