微信小程序从入坑到放弃之十三:scroll-view制作横向滚动导航条特效
阅: - 评:0 - 积分:0
摘要:
微信小程序中的scroll-view可以做滚动视图处理,做一些特效时还是很方便的哦!比如:横向滚动导航条(类似今日头条顶部导航),纵向滚动导航条等......
一、scroll-view介绍
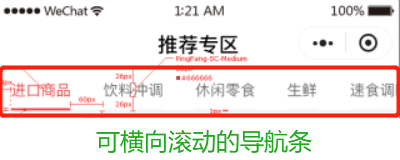
微信小程序官方释义为:可滚动视图区域,目前一共有10几个属性,包括:scroll-x、scroll-y、scroll-top等。详细介绍见官方文档:developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html。下面来说下如何使用scroll-view做一个可横向滚动的导航条吧。效果如图:
二、scroll-x实现横向滚动
先来看下wxml页面的代码。
2.1、wxml代码
- <scroll-view scroll-x class='swiper-nav' scroll-left='{{swiperNav.x}}' scroll-with-animation='true' bindtap='swiperNav'>
- <text wx:for='{{swiperNav.arr}}' wx:key='{{index}}' class='item-nav {{swiperNav.i==index ? "active" : ""}}' data-i='{{index}}'>{{item.txt}}</text>
- </scroll-view>
此时保存后模拟器中并不会显示任何结果,因为数据在js中。
2.2、js代码
- data: {
- swiperNav:{
- i:0,
- arr:[
- { v: 0, txt: "推荐专区" },
- { v: 1, txt: "进口商品" },
- { v: 2, txt: "饮料冲调" },
- { v: 3, txt: "休闲零食" },
- { v: 4, txt: "生鲜" },
- { v: 5, txt: "速食调味" }
- ]
- }
- }
此时我们再保存后页面中就有效果了。如图:
wxss。
2.3、wxss代码
- /*横向导航*/
- .swiper-nav{background-color: #fff;}
- .swiper-nav .item-nav{position: relative;padding: 30rpx 32rpx;color: #999;font-size: 30rpx;cursor: pointer;display: inline-block}
- .swiper-nav .active{color: #f43838}
- .swiper-nav .active::after{content:'';position: absolute;left: 32rpx;right: 32rpx;height:0;border-bottom: 4rpx solid #f43838;border-radius: 4rpx;bottom: 18rpx}
现在再来看下页面,是不是有点感觉了?如图:现在导航显示成两行
2.4、white-space: nowrap登场
你说这个微信小程序也真是的哈,既然都提供了scroll-x了并说这个可以横向滚动,那你干嘛不一步到位呢?何必还要让我们再多写一个css属性white-space: nowrap?
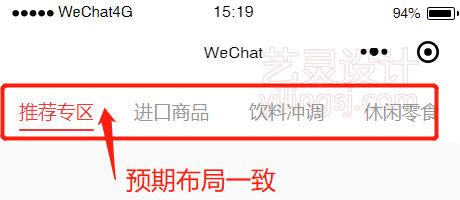
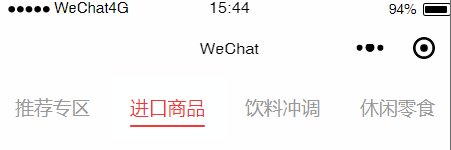
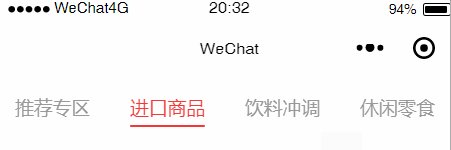
当我们把white-space: nowrap添加到.swiper-nav中后再保存就可以看到预期效果了。如图:添加white-space-nowrap属性后的效果图
但是此时点击时并没有任何效果,激活状态也不会发生变化,因为激活状态需要再写js。
2.5、bindtap事件
js该怎么写呢?不妨先分析下动态激活状态的功能。在前面的wxml页面中,我们用swiperNav.i和index来判断是否需要激活,然后为了可以获取当前点击元素的index,用了一个data-i来接收索引。所以此时我们在点击后动态的改变swiperNav.i就可以了。
2.6、点击事件swiperNav的js代码
- swiperNav:function(e){
- console.log(e);
- this.setData({
- 'swiperNav.i':e.target.dataset.i
- })
- },
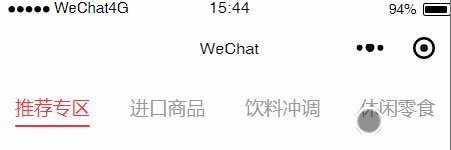
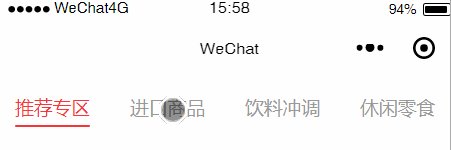
此时保存后再点击就有效果了,如图:点击时动态激活状态也有了
怎么样,6不6?!
但是,细心的看官应该会看到一个问题:点击的时候,有一个背景是什么鬼?!
2.7、-webkit-tap-highlight-color去点击元素时的背景
其实这个问题在移动端页面上也有体现,而做法就是:-webkit-tap-highlight-color:rgba(0,0,0,0);
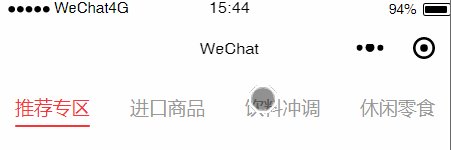
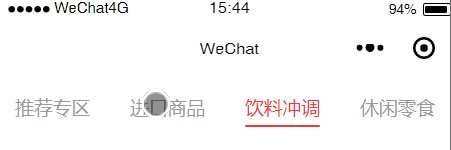
所以此时我们把这段代码放到咱们的wxss中即可。然后再保存,此时再点击时就没有那个背景了。如图:可横向滚动的导航点击时没有了背景色
怎么样,6吧!
那这样就完事了?
当然没有!别忘了,咱们导航可是有6个分类的,现在只显示了4个,剩下两个可无法点出来的哦!
三、scroll-left设置横向滚动条位置
其实在上面的代码中,艺灵已经写过了scroll-left='{{swiperNav.x}}',只不过在js中没有写相就的事件。
我们先要在data中添加一个x的数据,初始值为0。然后再来写如何计算这个x的值。
3.1、动态计算scroll-left位置的js代码
- swiperNav:function(e){
- console.log(e);
- /*获取可视窗口宽度*/
- var w=wx.getSystemInfoSync().windowWidth;
- var leng=this.data.swiperNav.arr.length;
- var i = e.target.dataset.i;
- var disX = (i - 2) * w / leng;
- if(i!=this.data.swiperNav.i){
- this.setData({
- 'swiperNav.i':i
- })
- }
- this.setData({
- 'swiperNav.x':disX
- })
- },
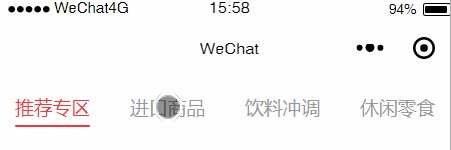
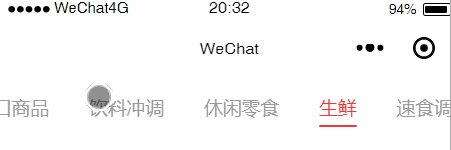
保存后,再点击第3个后面的菜单时就会自动向左滚动一段距离,然后显示下一个菜单。如图:可横向滚动的导航特效终极效果
至此,一个微信小程序中可横向滚动的导航特效就说完了。至于点击时,下面的内容切换,有多种方法,看官自己动手吧。
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/xwzj/2018-11-25/weixin-miniprogram-scroll-view.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 微信 小程序 开发者工具 scroll-view 导航条 今日头条 横向导航 -webkit-tap-highlight-color
上一篇: 微信小程序从入坑到放弃之坑十二:navigator无法跳转的坑 下一篇: 微信小程序从入坑到放弃之十四:竖向滚动导航特效及隐藏滚动条