bug复盘之Vite2项目在线上报错,修复后却意外发现Table组件的几个bug
摘要:2周前,@老王在测试供应商后台项目时发现了一个bug。属于那种经典类型的,特征是:本地开发正常,一线上就报错。经过一翻折腾,最终解决问题并收获意外惊喜!遂记录一篇笔记,供自己日后参考。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-12-07 - 阅:800 - 积分:0
Vue3踩坑系列之把Element-UI升级到Element-Plus时遇到的若干坑
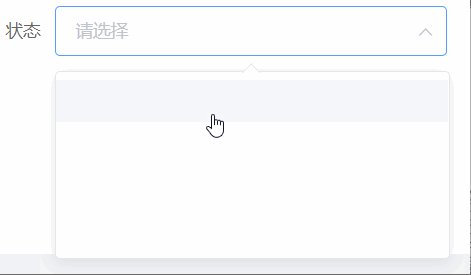
摘要:前两篇文章一直在讲升级Element-Plus组件库为@2.x后,老代码中的upload功能出现了异常。今天接着说一些在升级后遇到的其他问题,包括Dialog对话框、slot插槽、Flex布局、select选择器在打包后空白等。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-19 - 阅:14624 - 积分:0
Vue3踩坑系列之Element-Plus库中upload上传组件的坑(下)
摘要:上一篇中,我把Element-Plus组件库从1.0.2-beta.53升级到了2.2.16版本,遇到了2个问题并解决了。在后续调试过程中发现upload组件仍无法正常使用,因为还有一些别的问题需要解决......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-17 - 阅:10919 - 积分:0
Vue3踩坑系列之Element-Plus库中upload上传组件的坑
摘要:公司有个Vue3项目,里面的Element-Plus组件库版本是1.0.2-beta.53。昨天因为要解决一些问题升级了版本库,结果导致一系列的坑随之而来。今天要说的就是upload上传组件受到了影响。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-07 - 阅:4375 - 积分:0
Vue3学习之reactive()用法
摘要:在Vue2中,如果想定义一个响应式的变量,直接在data(){}中定义即可,不论类型。在Vue3中,定义对象或数组类型的响应式数据,可通过reactive()来实现。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-24 - 阅:8540 - 积分:0
Vue3学习之ref()用法
摘要:Vue3中定义一个响应式变量可以使用ref()或reactive(),ref()定义后的值在script中需要用.value才能对其进行重新赋值,在template中不需要.value。在不同的数据类型前,ref()定义的值并不全是深拷贝。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-12 - 阅:4433 - 积分:0
前端一键部署服务器方案key-upload
摘要:经过几次更新后,key-upload这个npm包终于可以完全包含我本地多个项目下的keyUpload中的所有功能了!目前我已经把公司所有项目都跑了个遍,包含:vue2项目、vue3项目、vue2升级到Vite2项目、命令行版的uni-app(vue2版)、命令行版的uni-app(Vite......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-07-06 - 阅:492 - 积分:0