Vite2项目优化之线上功能有异常,如何快速排查问题
摘要:本地开发项目时,如果功能有异常,我们首先想到的是查看控制台是否有报错信息。根据报错信息来解决问题,这一招确实很管用。但对于打包后的线上项目,这一招基本是不灵的。因为在打包时,插件会帮我们清除所有的console日志信息............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-12-23 - 阅:898 - 积分:0
Vue3踩坑系列之把Element-UI升级到Element-Plus时遇到的若干坑
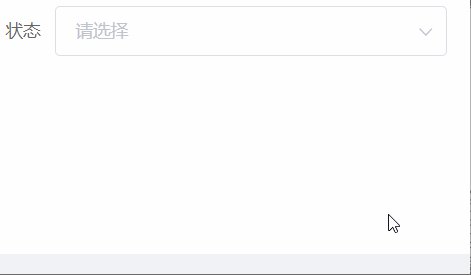
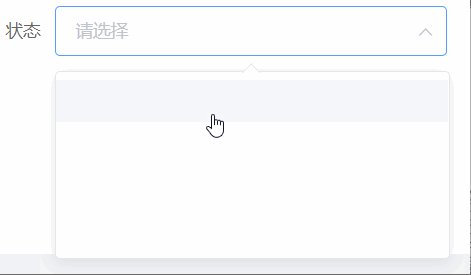
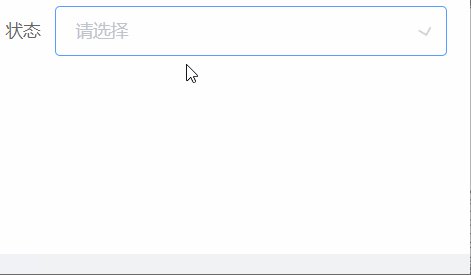
摘要:前两篇文章一直在讲升级Element-Plus组件库为@2.x后,老代码中的upload功能出现了异常。今天接着说一些在升级后遇到的其他问题,包括Dialog对话框、slot插槽、Flex布局、select选择器在打包后空白等。......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-19 - 阅:14686 - 积分:0
Vue3踩坑系列之Element-Plus库中upload上传组件的坑(下)
摘要:上一篇中,我把Element-Plus组件库从1.0.2-beta.53升级到了2.2.16版本,遇到了2个问题并解决了。在后续调试过程中发现upload组件仍无法正常使用,因为还有一些别的问题需要解决......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-09-17 - 阅:10945 - 积分:0
Vue项目优化之用Element-UI表单组件实现动态校验,提升用户体验
摘要:上周在优化小程序中的优惠券功能,然后我在后台添加优惠券时发现页面用户体验极不友好。前端缺少必填提醒和相关校验,有强迫症的我又花费了一些时间对页面做了相关优化。我抛砖引玉分享下自己的思路和解决方案,如果看官有更好的思路或想法......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2022-08-29 - 阅:2545 - 积分:0