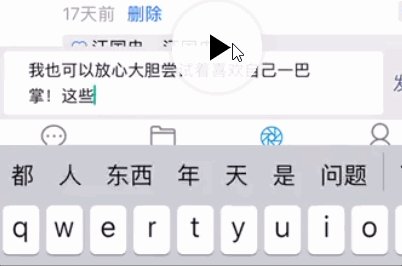
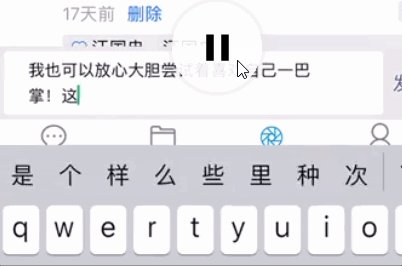
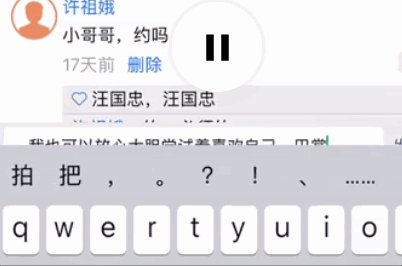
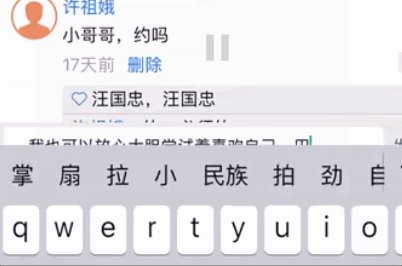
微信小程序从入坑到放弃三十二:兼容ios且自动增高的底部评论框
前面的文章已经多次提到底部评论框了,毕竟这个功能经常会在某些情况下被系统软键盘遮挡。艺灵也提供了相应的解决方案,但无奈客户的需求是多变的。之前的输入框都是固定了高度,今天来一篇自动增高的,毕竟这也是一个坑哦~......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-06-20 - 阅:1067 - 积分:0
微信小程序从入坑到放弃二十二:完美兼容安卓和ios手机的底部评论框
不管是在普通的H5页面还是在微信小程序中,底部输入框一直是一大难题,因为键盘会在某些情况下遮挡信输入框一部分!值得庆幸的是:在微信小程序中,我们可以通过监听bindfocus来获取键盘的高度,动态算出输入框距离屏幕顶部的距离............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2020-04-10 - 阅:3121 - 积分:0
微信小程序从入坑到放弃之坑八:textarea在苹果手机中的大Bug
昨天的placeholder-class只是希望各位看官注意,而今天的textarea就绝对是一个超级大坑!而且如果看官手中没有苹果手机测试的话,这个可就真的是个坑了!为啥?难道要等到用户向你反馈你们产品有bug???............
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2018-11-21 - 阅:2881 - 积分:0