鼠标滑过变亮特效-破解版
该特效是一个破解版特效,利用淘宝官方的店铺背景音乐来实现鼠标滑过变亮的效果。淘宝基础版、专业版、天猫旗舰店、专营店等任意版本通吃,注意需要有背景音乐才行哦......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2015-05-04 - 阅:1816 - 积分:0
鼠标滑过遮罩特效-破解版
一个简单的遮罩特效,跟看官们常说的正反面特效差不多。由于该特效是破解版的,所以不需要开通旺铺css,快来替换图片放到自己店铺中显摆一下吧......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2015-01-10 - 阅:2373 - 积分:0
2种方法解决淘宝店铺中提示不能使用他人图片的问题
文章介绍2种方法解决淘宝店铺中提示不能使用他人图片的问题,一种是延迟加载技术data-ks-lazyload......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-12-02 - 阅:9592 - 积分:0
淘宝店铺中锚点跳转失效问题
文章先简单介绍下锚点的概念,然后讲锚点的使用方法,最后讲淘宝店铺中锚点失效的解决方法......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-12-01 - 阅:3429 - 积分:0
鼠标滑过图片旋转180度-破解版
不开旺铺css也可以实现一些鼠标滑过特效,例如艺灵的这款鼠标滑过旋转180度特效就是一个例子。使用艺灵的淘宝工具,看官完全不用担心css的问题,只需要在ps中处理好滑过前和滑过后的图片,然后直接替换图片路径即可......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-11-26 - 阅:1564 - 积分:0
鼠标滑过图片翻转停留(破解版)
此软件可破解鼠标滑过图片翻转特效,不用开通旺铺css(2400/年)及破解淘宝css权限。此特效最大特点就是全兼容,包括低版本ie也能实现css3过渡效果......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-11-25 - 阅:0 - 积分:20
进店计时器特效生成器
与倒计时相似的特效,只不过这里是记录时间增涨,快来体验下吧......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-11-07 - 阅:0 - 积分:20
淘宝Widget库中弹出层特效的深入讲解
文章从“弹出层效果是什么样的?”、“弹出层的原理是什么?”、“弹出层的代码怎么写?”、“在淘宝中用弹出层可以做哪些特殊效果?”这4个方面进行慢慢深入讲解弹出层特效......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-30 - 阅:11422 - 积分:0
弹出层特效生成器
一键生成弹出层特效,为不懂代码的小白节省大量的时间......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-29 - 阅:0 - 积分:0
淘宝店铺留言板制作教程
一步步讲解淘宝店铺留言板的制作方法,相对于以往的文章而言,此篇文章更注重于“授人以鱼,不如授之以渔”......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-28 - 阅:1708 - 积分:0
视差滚动工具
想做炫酷的视差滚动特效吗?不用js、不用css3,纯粹的css2也有黑科技!使用艺灵的淘宝工具即可实现想要的多重固定背景,既有创意又炫酷,快来体验下吧!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-24 - 阅:1830 - 积分:0
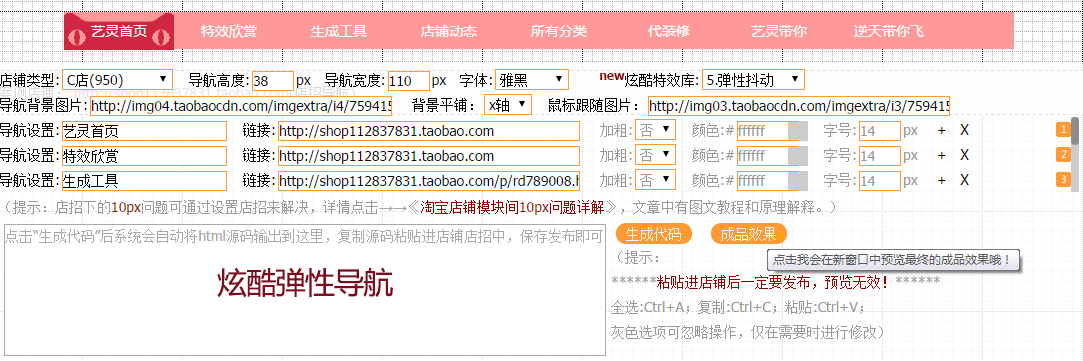
炫酷弹性导航生成器
一款超炫酷的弹性导航,炫到根本停不下来!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-21 - 阅:0 - 积分:20
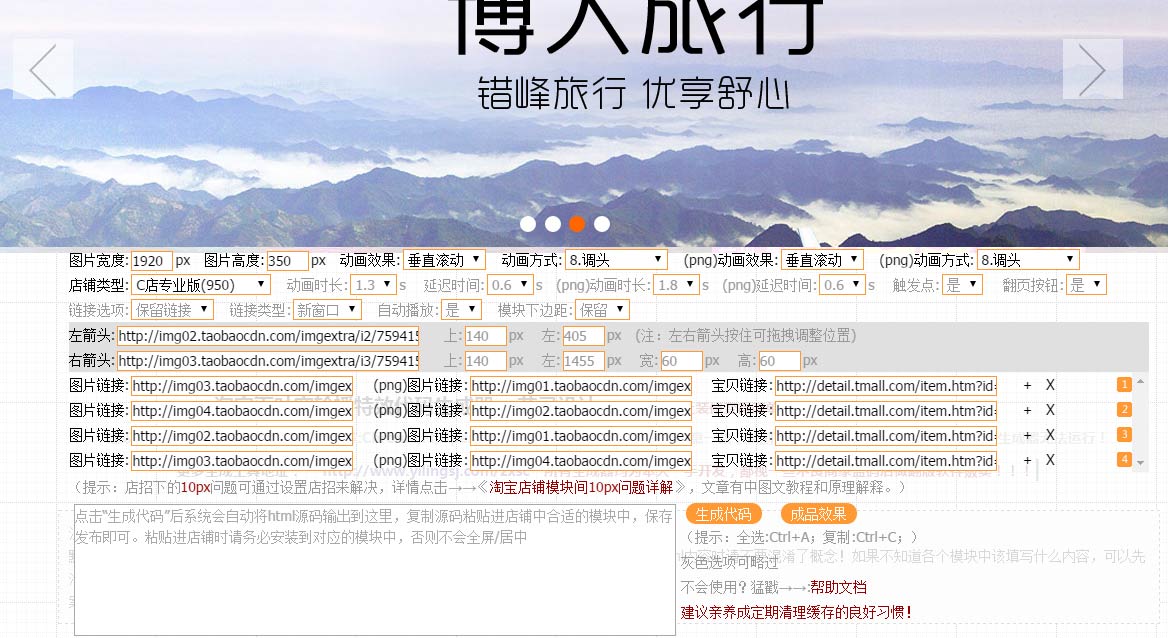
视差滚动轮播特效生成器【增强版】
1.拥有单重轮播没有的视差滚动效果;
2.独创“交错滚动”特效选项;可以进行反方向轮播......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-10-04 - 阅:0 - 积分:10
视差滚动轮播特效生成器
视差滚动轮播,模拟视差滚动特效而制作的轮播,配上唯美的图片后,视觉效果上会更加惊艳!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-09-22 - 阅:0 - 积分:0
鼠标滑过n种特效代码生成器
1.自带33余种固有鼠标滑过特效同时布局结构上也可拓展数十种布局,(不包括拓展组装,拓展组装后可多达上百种+,自由发挥到极致吧);
2.突破店铺950、990布局宽度限制;3.解决旺铺css限制(于11.20号遭封杀),......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-08-27 - 阅:0 - 积分:20
鼠标滑过n种特效代码生成器帮助文档
1.自带33余种固有鼠标滑过特效同时布局结构上也可拓展数十种布局,(不包括拓展组装,拓展组装后可多达上百种+,自由发挥到极致吧);
2.突破店铺950、990布局宽度限制;......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-08-25 - 阅:2936 - 积分:0
淘宝自定义css全屏轮播特效代码生成器
此生成器特色:宽度决定全屏,750,990,1920完美变身;设置选项之多且精细秒杀任何一款装修软件;自带破解css限制功能+自带三种目标列表特效+4种箭头特效!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-08-07 - 阅:0 - 积分:10
淘宝自定义css全屏轮播特效代码生成器使用说明
第三款店铺装修神器《淘宝自定义css全屏轮播特效代码生成器》已经制成。功能十分强大:宽度决定全屏,990,750,1920完美变身;设置选项之多且精细秒杀任何一款装修软件;自带破解css限制功能+自带三种目标列表特效+4种箭头特效是此神器最大的特色!......
作者:艺灵设计 - 来源:http://www.yilingsj.com - 发布时间:2014-08-06 - 阅:3008 - 积分:0


![[提取码]淘宝店铺装修零基础教程专题讲解03_超链接锚点系列问题-艺灵设计 [提取码]淘宝店铺装修零基础教程专题讲解03_超链接锚点系列问题-艺灵设计](/d/file/ziyuan/2014-11-30/3_超链接锚点系列问题.png)


![[提取码]淘宝店铺装修零基础教程专题讲解02_必会的那些div代码-艺灵设计 [提取码]淘宝店铺装修零基础教程专题讲解02_必会的那些div代码-艺灵设计](/d/file/ziyuan/2014-11-30/淘宝店铺装修零基础教程专题讲解02_必会的那些div代码-艺灵设计.png)
![[提取码]淘宝店铺装修零基础教程专题讲解01_会用浏览器和熟悉后台-艺灵设计 [提取码]淘宝店铺装修零基础教程专题讲解01_会用浏览器和熟悉后台-艺灵设计](/d/file/ziyuan/2014-11-30/淘宝店铺装修零基础教程专题讲解01_会用浏览器和熟悉后台-艺灵设计.png)