淘宝装修助手--超级图片使用教程
阅: - 评:0 - 积分:0
摘要:
艺灵制作的“淘宝装修助手--超级图片CSS版”上线一周多了,考虑到部分看官不会使用此软件,特此写一篇详细的教程文章,希望不会的看官认真读完文章并会使用此软件,后期艺灵会推出破解版软件......
一周前艺灵将公司内部使用的超级图片软件做了修改,命名为:淘宝装修助手--超级图片CSS版。
想必看官已经知道了现在这款软件可以用于淘宝中了,同时此软件也支持天猫、京东等其它平台。看上去是不是很高大上的样子?待艺灵将使用教程一一分享给看官后,想必看官一定会喜欢上此软件的。
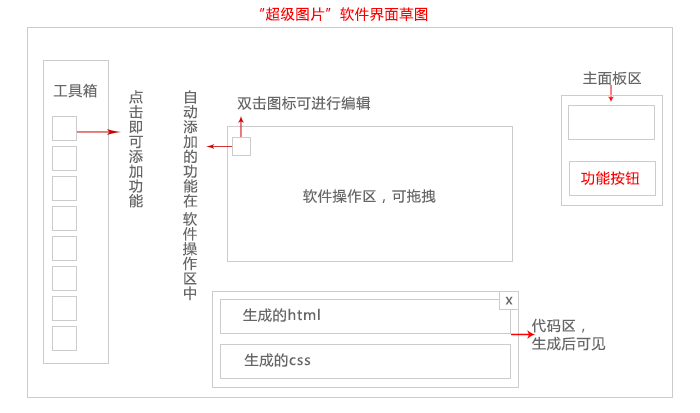
一、软件界面说明
超级图片CSS版界面草图:
接下来我们先讲左侧的工具箱里面的工具。
二、工具箱教程
2.1 “商品”功能
点击商品图标: 然后可在中间图片上自动添加该功能,配图: 双击图片(注意!此时是双击图片上的图标而不是左侧工具箱上的图标!)上的图标可进行编辑,这里面红框表示必填项!配图:
最终成品效果图:
正常情况下:工具箱里面的工具,只要看官会使用一个,其它的基本都会使用。但也不排除非正常情况下!所以,艺灵会将剩下的功能都做简单的说明。已会的看官可跳到下一环节看主面板使用教程。
2.2 “链接”功能
点击工具箱中的链接图标,然后双击图片上的图标可进行编辑,配图:
最终成品效果图:
2.3 “文本”功能
点击工具箱中的文本图标,然后双击图片上的图标可进行编辑,配图:
最终成品效果图:
2.4 “图片”功能
点击工具箱中的文本图标,然后双击图片上的图标可进行编辑,配图:
最终成品效果图:
2.5 “视频”功能
点击工具箱中的视频图标,然后双击图片上的图标可进行编辑,配图:
最终成品效果图:
2.6 “热区”功能
点击工具箱中的热区图标,然后双击图片上的图标可进行编辑,配图:
最终成品效果图:
2.7 “html”功能
点击工具箱中的html图标,然后双击图片上的图标可进行编辑,配图:
最终成品效果图:
三、主面板区教程
软件右边的主面板区界面图示: 主要分为三块:主设置、辅设置、按钮操作区。下面一一讲解。
主要分为三块:主设置、辅设置、按钮操作区。下面一一讲解。
3.1 主设置
主设置中共有3个必填项,图片地址、图片宽度、图片高度。虽然文字已经说的很清楚了,但仍不乏不动脑筋的看官无法理解其含义!更有甚者将超链接当成图片地址来填写,结果无法实现效果时怨艺灵的软件有问题。。。。。。
为了杜绝这一现象,下面艺灵将进入淘宝店铺亲自演示给看官看清楚什么才是图片地址!
3.1.1 图片地址
1.进入自己的淘宝店铺后台;(没有店铺的请往下看教程配图)
2.点击“图片空间”;
3.选择一张图片,鼠标滑过时下方会显示一些可操作项,直接点击第2个按钮可复制当前图片的链接地址;
4.粘贴到艺灵的软件对应的地方。教程配图:
当看官粘贴完网址后,艺灵的软件中间这张默认的图片会被替换掉,如图:
关于图片地址的事情,艺灵就啰嗦到这里。如果不会,请请教你身边语言及沟通能力比较强的小伙伴帮助亲理解。
接下来是图片宽度、图片高度的理解。
3.1.2 图片宽度、图片高度
复制上面的图片地址后,我们到浏览器中新打开一个窗口,然后粘贴图片网址后按下回车键,就是那个带Enter字母的按键,此时浏览器中会打开一张图片。鼠标放到图片上看是否有放大的图标,如果有,点击下图片,然后右键---属性--查看分辨率即可得到图片的尺寸。教程配图:
讲完了主设置,接下来是辅助设置,也是非常重要的部分!
3.2.1 全屏框架
如果图片的宽度大于950px,此时艺灵建议看官开启全屏框架,开启后软件会自动生成全屏代码,帮助亲实现突破淘宝950页面限制!(注意:淘宝首页可突破950限制,二级页面需要破解,可找艺灵破解;天猫首页、二级页面都可突破950限制)
3.2.2 店铺CSS
默认开启css功能,这个仅指软件会生成css代码,并不代表艺灵帮助亲开通2400/年的CSS服务!
如果看官的店铺中没有开通css服务并且是天猫或淘宝店铺,请不要复制css代码到店铺中,京东店铺可无视此规定。
3.2.3 店铺类型
不同店铺,代码风格不同。即使同是淘宝店铺,基础版与专业版的模块也有所差别。所以这里选择的类型生成代码后,必须安装到指定类型的自定义模块中才会生效,否则会出现其它问题。
3.2.4 清除下边距
一般情况下填写10或者是20,至于教程,艺灵也说过多次,简单点的如下图: 详细点的看相关教程:淘宝天猫店铺装修问题与技巧性经验汇总
详细点的看相关教程:淘宝天猫店铺装修问题与技巧性经验汇总
最后再来说下操作按钮。
3.3.1 生成
点击此按钮后会生成最新代码,新生成的代码位于屏幕中间位置,可进行复制代码。复制后粘贴代码到对应位置即可。考虑到部分看官仍不会粘贴代码,艺灵不惜再浪费几百字为看官写教程,且看且珍惜!
3.3.1.1 代码安装教程
教程配图:


3.3.2 预览
想要预览,必须要先点击生成按钮。只有生成代码后方可预览。
至于剩下的公告和教程就不多说了,看官稍做了解便是。
说了这么多,不知道看官到底记住了几步。为了便于看官记忆,艺灵最后做下步骤总结。
四、步骤总结
1.在主面板区中输入图片地址并修改图片尺寸;
2.在左侧工具箱中找到自己想要添加的功能并单击添加;
3.在中间主图区中找到刚添加的工具,双击后进行编辑,编辑完成后点击确定;
4.一切操作完毕后,选择是否全屏、店铺类型等选项;
5.点击生成按钮生成最新代码;
6.按照教程,将代码粘贴到指定位置并发布店铺后台。
至于破解版也就是非css版,可能会在年前上线。如果看官有什么好的想法,可在评论区中留言。如果看官想打赏艺灵,扫文章下面的二维码哦!
最终唠叨一句:软件不定期更新中......
----------完----------
转载声明:
若亲想转载本文到其它平台,请务必保留本文出处!
本文链接:/code/2016-01-19/358.html若亲不想直保留地址,含蓄保留也行。艺灵不想再看到有人拿我的技术文章到他的地盘或者是其它平台做教(装)程(B)而不留下我的痕迹。文章你可以随便转载,随便修改,但请尊重艺灵的劳动成果!谢谢理解。
亲,扫个码支持一下艺灵呗~
Tag: 淘宝装修助手 超级图片 淘宝店铺装修教程 免费生成特效代码 全屏图片 淘宝CSS 京东天猫装修 在线生成淘宝代码
上一篇: 2015自动领取双11天猫淘宝优惠券代码 下一篇: 淘宝基础版店铺自主授权工具使用教程
